Tổng hợp hook trong wordpress – Vị trí hook trong single product woocommerce
Tổng hợp hook trong wordpress – Vị trí hook trong single product woocommerce
Trước khi biết đến các vị trí hook ta tìm hiểu qua cấu trúc HOOK trong wordpress
Code 1 cấu trúc hook cơ bản có dạng (1)
|
1
2
3
4
|
function mo_ta_hook() {
echo ‘<p>MÔ TẢ HOOK HOẶC CODE CẦN HOOK Ở ĐÂY</p>’;
}
add_action(‘VI_TRI_HOOK’, ‘mo_ta_hook’);
|
hoặc có dạng (2)
|
1
2
3
4
|
function mo_ta_hook() { ?>
Mô tả bằng text hoặc HTML hoặc PHP tại đây
<?php }
add_action(‘VI_TRI_HOOK’, ‘mo_ta_hook’);
|
Nhìn qua cấu trúc hook thì đơn giản đúng ko bạn , ai nhìn cũng có thể hiểu , Cái chùng ta nói hôm nay là vị trí HOOK ra trên trang nhé. Khi bạn cần hook ra ở vị trí nào chỉ cần là vị trí đó có hook thì chỉ cần thay đoạn code trên ( thay vị trí hook ) và dán đoạn code đó vào function của Theme là nó được hook ra vị trí bạn cần nhé
Tổng hợp Vị trí hook trong single product woocommerce
bạn xem qua hình bên dưới
 Tổng hợp hook trong wordpress – Vị trí hook trong single product woocommerce.
Tổng hợp hook trong wordpress – Vị trí hook trong single product woocommerce.
Những vị trí list ra note màu đỏ trong hình là những vị trí có hook mà Wooco hộ trợ nhé
Sau đây là list text :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
**
* @snippet List of Default Actions @ WooCommerce Single Product
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @updated WooCommerce 4.0
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// Before content
add_action( ‘woocommerce_before_main_content’, ‘woocommerce_breadcrumb’, 20, 0 );
add_action( ‘woocommerce_sidebar’, ‘woocommerce_get_sidebar’, 10 );
add_action( ‘woocommerce_before_single_product’, ‘woocommerce_output_all_notices’, 10 );
// Left column
add_action( ‘woocommerce_before_single_product_summary’, ‘woocommerce_show_product_sale_flash’, 10 );
add_action( ‘woocommerce_before_single_product_summary’, ‘woocommerce_show_product_images’, 20 );
add_action( ‘woocommerce_product_thumbnails’, ‘woocommerce_show_product_thumbnails’, 20 );
// Right column
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_title’, 5 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_rating’, 10 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_price’, 10 );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_excerpt’, 20 );
// Right column – add to cart
do_action( ‘woocommerce_before_add_to_cart_form’ );
do_action( ‘woocommerce_before_add_to_cart_button’ );
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’, 30 );
add_action( ‘woocommerce_simple_add_to_cart’, ‘woocommerce_simple_add_to_cart’, 30 );
add_action( ‘woocommerce_grouped_add_to_cart’, ‘woocommerce_grouped_add_to_cart’, 30 );
add_action( ‘woocommerce_variable_add_to_cart’, ‘woocommerce_variable_add_to_cart’, 30 );
add_action( ‘woocommerce_external_add_to_cart’, ‘woocommerce_external_add_to_cart’, 30 );
add_action( ‘woocommerce_single_variation’, ‘woocommerce_single_variation’, 10 );
add_action( ‘woocommerce_single_variation’, ‘woocommerce_single_variation_add_to_cart_button’, 20 );
do_action( ‘woocommerce_before_quantity_input_field’ );
do_action( ‘woocommerce_after_quantity_input_field’ );
do_action( ‘woocommerce_after_add_to_cart_button’ );
do_action( ‘woocommerce_after_add_to_cart_form’ );
// Right column – meta
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_meta’, 40 );
do_action( ‘woocommerce_product_meta_start’ );
do_action( ‘woocommerce_product_meta_end’ );
// Right column – sharing
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_sharing’, 50 );
do_action( ‘woocommerce_share’ );
// Tabs, upsells and related products
add_action( ‘woocommerce_after_single_product_summary’, ‘woocommerce_output_product_data_tabs’, 10 );
add_action( ‘woocommerce_product_additional_information’, ‘wc_display_product_attributes’, 10 );
do_action( ‘woocommerce_product_after_tabs’ );
add_action( ‘woocommerce_after_single_product_summary’, ‘woocommerce_upsell_display’, 15 );
add_action( ‘woocommerce_after_single_product_summary’, ‘woocommerce_output_related_products’, 20 );
// Reviews
add_action( ‘woocommerce_review_before’, ‘woocommerce_review_display_gravatar’, 10 );
add_action( ‘woocommerce_review_before_comment_meta’, ‘woocommerce_review_display_rating’, 10 );
add_action( ‘woocommerce_review_meta’, ‘woocommerce_review_display_meta’, 10 );
do_action( ‘woocommerce_review_before_comment_text’, $comment );
add_action( ‘woocommerce_review_comment_text’, ‘woocommerce_review_display_comment_text’, 10 );
do_action( ‘woocommerce_review_after_comment_text’, $comment );
// After content
do_action( ‘woocommerce_after_single_product’ );
do_action( ‘woocommerce_after_main_content’ );
|
Ví dụ về hook trong single product woocommerce
Sau khi có vị trí hook có list hook và có code hook ta test qua ví dụ thực tế để các bạn hiểu nhé
– Nếu mình cần 1 nút điện thoại hỗ trợ chỗ thêm vào giỏ hàng thì làm sao ?
= > 1 xác định vị trí cần hook ra ( Hook ta cần là woocommerce_after_add_to_cart_form hoặc woocommerce_after_add_to_cart_button )
= > ta có code hoàn chỉnh dạng
|
1
2
3
4
|
function mo_ta_hook() { ?>
<div class=”lienhe”> Liên hệ số 0988123126 </div>
<?php }
add_action(‘<span style=”font-size: 11.52px; white-space: normal;”>woocommerce_after_add_to_cart_form</span>’, ‘mo_ta_hook’);
|
Chỉ cần thêm code bên trên vào function là có ngay nút liên hệ bên dưới thêm vào giiỏ hàng nhé
- Top 5 trang web bán theme wordpress uy tín nhất 2024
- Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce
- Fix lỗi Zalo Tài khoản này tạm thời không thể sử dụng chức năng này khi click vào nút zalo trên Website
- Hướng dẫn chèn Breadcrumbs cho website WordPress sử dụng plugin Yoast Seo
- Tìm hiểu về hook trong WordPress: Hướng dẫn Action Hook và Filter Hook toàn tập
Bài viết cùng chủ đề:
-
Hướng Dẫn Cài Đặt CyberPanel Mới Nhất (Cập nhật 2025)
-
Hơn 39.000 trang web WordPress đã bị chuyển hướng đến các trang lừa đảo
-
Code tự động lưu ảnh vào thư viện khi copy bài từ web khác
-
Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce
-
Chia sẻ code xóa ảnh đi kèm khi xóa bài viết và sản phẩm trên WordPress
-
Hướng dẫn fix lỗi Font chữ trên Flatsome
-
Hướng dẫn tạo mật khẩu ứng dụng cho Gmail cập nhật mới nhất
-
Thiết lập SMTP của Gmail cho WordPress
-
Tích hợp Owl Carousel Slider vào wordpress không sử dụng plugin
-
Chuyển không có giá thành LIÊN HỆ hoặc số điện thoại trong wordpress
-
Hướng dẫn tạo slide danh mục sản phẩm nổi bật trong WordPress bằng slick
-
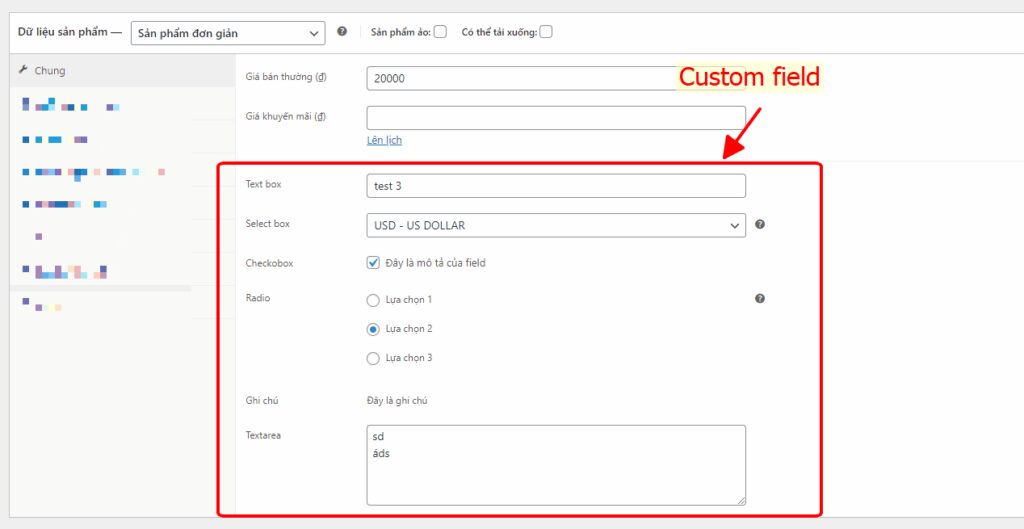
Thêm Custom field trong Woocommerce
-
Top 5 trang web bán theme wordpress uy tín nhất 2024
-
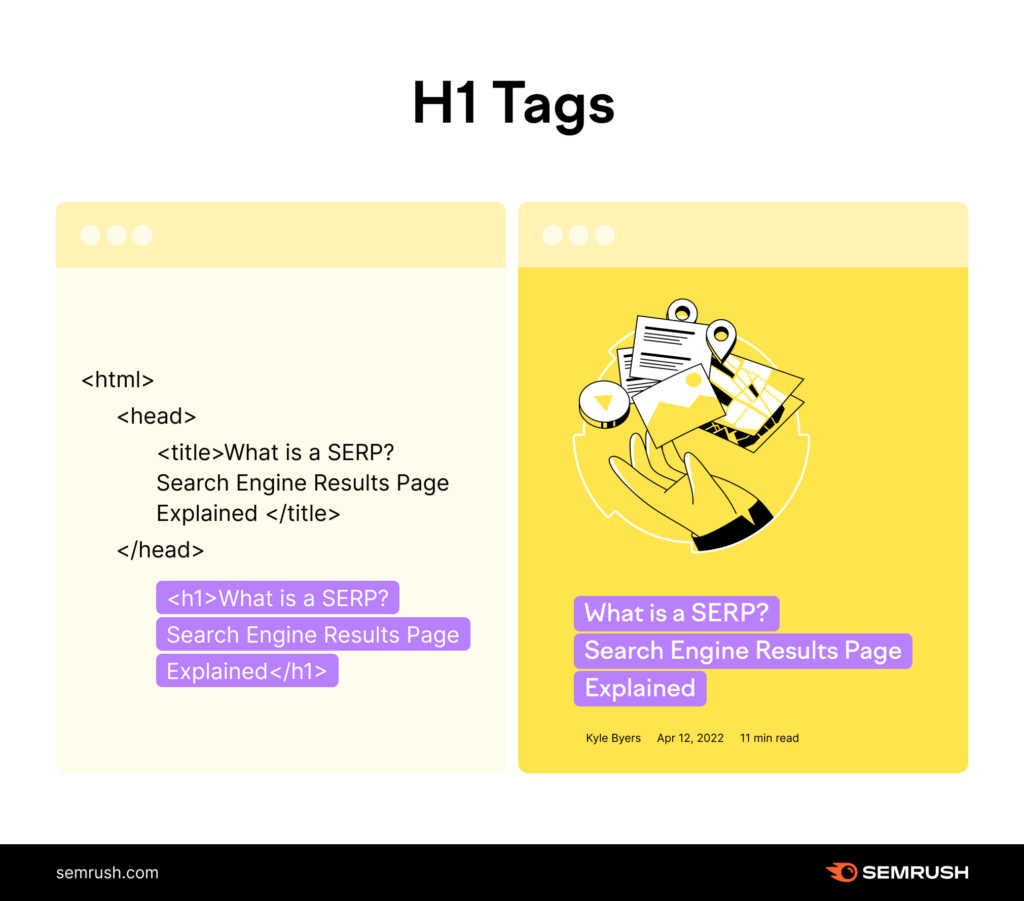
Thêm thẻ H1 để tối ưu SEO cho WordPress
-
Cách Backup Website Bằng All In One Migration: Hướng Dẫn Từ A Đến Z
-
Fix lỗi Zalo Tài khoản này tạm thời không thể sử dụng chức năng này khi click vào nút zalo trên Website

 Tổng hợp hook trong wordpress – Vị trí hook trong single product woocommerce.
Tổng hợp hook trong wordpress – Vị trí hook trong single product woocommerce.