Hướng dẫn tạo slide danh mục sản phẩm nổi bật trong WordPress bằng slick
Trong bài viết này Shopcode.vn sẽ hướng dẫn tạo slide danh mục sản phẩm nổi bật trong WordPress bằng slick như hình dưới:

Phương án:
- Viết một shortcode để có thể bỏ vào bất cứ chỗ nào mà chúng ta muốn
- Trong lần này chúng ta sẽ sử dụng slick plugin jquery, acf để tạo
- Viết một class để làm việc này sau đó include vào file functions.php
Code tham khảo:
Yêu cầu: Đã có kiến thức về Php, jquery, wordpress core. Code không dành cho Newbee nhé
<?php
namespace Fcwordpress;
use Fcwordpress\DanhMucNoiBat;
class DanhMucNoiBat{
function __construct(){
add_action('acf/init', array($this,'my_acf_op_init'));
$this->customFields();
add_shortcode( 'danh-muc-san-pham-noi-bat', array($this,'danhMucSanPhamNoiBat'));
add_action('ux_builder_setup', array($this, 'ux_builder_element'));
add_action( 'wp_enqueue_scripts', array($this,'front_end_styles') );
}
function customFields(){
if( function_exists('acf_add_local_field_group') ):
acf_add_local_field_group(array(
'key' => 'group_654383a534108',
'title' => 'Danh mục nổi bật',
'fields' => array(
array(
'key' => 'field_654383ae33ade',
'label' => 'Chọn danh mục',
'name' => 'vtx_dmsp_noi_bat',
'type' => 'taxonomy',
'instructions' => '',
'required' => 0,
'conditional_logic' => 0,
'wrapper' => array(
'width' => '',
'class' => '',
'id' => '',
),
'taxonomy' => 'product_cat',
'field_type' => 'multi_select',
'allow_null' => 0,
'add_term' => 0,
'save_terms' => 0,
'load_terms' => 0,
'return_format' => 'id',
'multiple' => 0,
),
),
'location' => array(
array(
array(
'param' => 'options_page',
'operator' => '==',
'value' => 'vtx-danh-muc-noi-bat',
),
),
),
'menu_order' => 0,
'position' => 'normal',
'style' => 'default',
'label_placement' => 'top',
'instruction_placement' => 'label',
'hide_on_screen' => '',
'active' => true,
'description' => '',
'show_in_rest' => 0,
));
endif;
}
public function front_end_styles() {
wp_register_style( 'vtx-slick', VTX_ASSETS_URL . 'slick/slick.css', array( ), time(), false );
wp_enqueue_style( 'vtx-slick' );
wp_register_script( 'vtx-slick', VTX_ASSETS_URL . 'slick/slick.min.js', array( 'jquery'), time(), true );
wp_enqueue_script( 'vtx-slick' );
}
function my_acf_op_init() {
if( function_exists('acf_add_options_page') ) {
//menu page
acf_add_options_page(array(
'page_title' => __('Danh mục nổi bật'),
'menu_title' => __('Danh mục nổi bật'),
'menu_slug' => 'vtx-danh-muc-noi-bat',
'capability' => 'manage_options',
'redirect' => false,
'position' => '2',
'icon_url' => 'dashicons-ellipsis',
));
}
}
function danhMucSanPhamNoiBat () {
//bắt đầu cache
ob_start();
include VTX_VIEWS_DIR."danh-muc-san-pham-noi-bat.php";
//tất cả nội dung lưu vào biết $output
$output = ob_get_clean();
return $output;
}
public function ux_builder_element()
{
add_ux_builder_shortcode('danh-muc-san-pham-noi-bat',
array(
'name' => __('Danh mục sản phẩm nổi bật'),
'category' => __('Content'),
'priority' => 1
)
);
}
}
new DanhMucNoiBat();
Hiển thị như thế nào nhỉ:
<?php $vtx_dmsp_noi_bat = get_field("vtx_dmsp_noi_bat","option"); ?>
<?php if($vtx_dmsp_noi_bat){ ?>
<div class="pvtx-feature">
<h2 class="name-box">
Danh mục nổi bật
<a href="<?php echo get_permalink( wc_get_page_id( 'shop' ) ); ?>">Xem tất cả</a>
</h2>
<div class="box-pvtx has-scroll">
<?php foreach($vtx_dmsp_noi_bat as $term_id){
$term = get_term($term_id,'product_cat');
$thumbnail_id = get_term_meta( $term_id, 'thumbnail_id', true );
if($thumbnail_id){
$image_url = wp_get_attachment_url( $thumbnail_id );
}else{
$image_url = wc_placeholder_img_src();
}
?>
<div class="box-pvtx-item">
<a href="<?php echo get_term_link( (int) $term_id,'product_cat'); ?>">
<div class="img-boxpvtx">
<img width="55" height="55" src="<?php echo $image_url; ?>">
</div>
<h3><?php echo $term->name; ?></h3>
</a>
</div>
<?php } ?>
</div>
</div>
<script>
jQuery(function($) {
$('.box-pvtx').slick({
centerMode: false,
centerPadding: '60px',
slidesPerRow: 1,
rows: 2,
slidesToShow: 10,
prevArrow: '<button type="button" class="slick-prev"><i class="fa fa-angle-left" aria-hidden="true"></i></button>',
nextArrow: '<button type="button" class="slick-next"><i class="fa fa-angle-right" aria-hidden="true"></i></button>',
responsive: [{
breakpoint: 769,
settings: {
arrows: false,
centerMode: false,
centerPadding: '40px',
slidesToShow: 5
}
},
{
breakpoint: 600,
settings: {
arrows: false,
centerMode: false,
centerPadding: '20px',
slidesToShow: 4
}
}
]
});
});
</script>
<style>
.box-pvtx.has-scroll .slick-arrow.slick-next {
right: 3px;
top: -50px;
left: auto;
}
.box-pvtx.has-scroll .slick-arrow.slick-prev {
left: 3px;
top: -50px;
}
.box-pvtx.has-scroll .slick-arrow .fa {
font-size: 25px;
}
.slick-arrow {
position: absolute;
top: 0;
bottom: 0;
margin: auto;
padding: 0;
border: 0;
left: -20px;
background: rgba(255, 255, 255, .8);
box-shadow: 0 4px 4px rgba(0, 0, 0, .25);
border-radius: 4px 0 0 4px;
z-index: 1;
cursor: pointer;
}
.box-pvtx.has-scroll .slick-arrow.prev-arrow {
left: 0;
top: -50px;
}
.box-pvtx.has-scroll .slick-arrow {
width: 44px;
height: 44px;
border-radius: 50%;
filter: drop-shadow(0 4px 7px rgba(0, 0, 0, .15));
}
.box-pvtx.has-scroll .box-pvtx-item img {
display: block;
margin: auto;
width: auto;
height: 60px;
width: 60px;
object-fit: cover;
border-radius: 10px;
}
.box-pvtx.has-scroll .box-pvtx-item a h3 {
min-height: 38px;
display: block;
margin-top: 8px;
font-size: 14px;
text-align: center;
color: #333;
font-weight: 400;
margin-bottom: 0;
}
.pvtx-feature {
display: block;
overflow: hidden;
background: #eee;
border-radius: 12px;
}
.slick-initialized .slick-slide>div:nth-of-type(1) {
margin-bottom: 20px;
}
.name-box {
display: block;
overflow: hidden;
padding: 15px 22px;
font-size: 22px;
line-height: 36px;
color: #333;
text-transform: uppercase;
}
.name-box a {
float: right;
text-transform: none;
font-weight: 500;
color: #555;
font-size: 16px;
text-transform: uppercase;
}
.name-box a:after {
content: '';
border-top: 1px solid #333;
border-right: 1px solid #333;
width: 6px;
height: 6px;
display: inline-block;
vertical-align: middle;
margin: 0 1px 2px 5px;
transform: rotate(45deg);
}
.pvtx-feature .box-pvtx {
display: block;
overflow: hidden;
padding: 0 40px 30px;
}
@media only screen and (max-width: 600px) {
.pvtx-feature .box-pvtx {
padding: 0 10px 30px;
}
}
</style>
<?php } ?>
Code trên đã bao gồm phần cấu hình slick để chạy và css rồi nhé.
Chúc các bạn thành công!
Có thể bạn nên xem:
-

Plugin Advanced Custom Fields (ACF)+ Addons 6.4.2
Ngày đăng:03/10/2023Plugin Advanced Custom Fields (ACF): Toàn Quyền Kiểm Soát Dữ Liệu & Tùy Chỉnh WordPress Mạnh Mẽ Plugin Advanced Custom Fields (ACF) là công cụ không thể thiếu, giúp bạn kiểm soát hoàn toàn màn hình chỉnh sửa WordPress, dữ liệu trường tùy chỉnh (custom field), và hơn thế nữa. Với ACF, bạn có thể …
290,000đXem chi tiết -

69 Clothing | Brand Store & Fashion Boutique WordPress Theme
Ngày đăng:09/10/2023Fashion Boutique WordPress Theme features
390,000đXem chi tiết -

Code chất lượng – Mẫu Website Kiến Trúc Thiết Kế Nhà 16
Ngày đăng:23/10/2023Mẫu Website Kiến Trúc Thiết Kế Nhà ở, biệt thự và chung cư cao cấp là một sản phẩm web hoàn chỉnh và chất lượng, được thiết kế đặc biệt để phục vụ ngành kiến trúc và thiết kế nội thất. Đây là mẫu website rất đẹp được thiết kế bắt mắt và tỷ mỉ, …
8,000,000đXem chi tiết
- Code chèn Hotline và chat Facebook vào chân trang trên giao diện mobile cho website
- Thiết lập SMTP của Gmail cho WordPress
- Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce
- Hướng dẫn tạo mật khẩu ứng dụng cho Gmail cập nhật mới nhất
- Plugin kết nối giao hàng tiết kiệm với Woocommerce – GHTK vs Woocommerce
Bài viết cùng chủ đề:
-
Hướng Dẫn Cài Đặt CyberPanel Mới Nhất (Cập nhật 2025)
-
Hơn 39.000 trang web WordPress đã bị chuyển hướng đến các trang lừa đảo
-
Code tự động lưu ảnh vào thư viện khi copy bài từ web khác
-
Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce
-
Chia sẻ code xóa ảnh đi kèm khi xóa bài viết và sản phẩm trên WordPress
-
Hướng dẫn fix lỗi Font chữ trên Flatsome
-
Hướng dẫn tạo mật khẩu ứng dụng cho Gmail cập nhật mới nhất
-
Thiết lập SMTP của Gmail cho WordPress
-
Tích hợp Owl Carousel Slider vào wordpress không sử dụng plugin
-
Chuyển không có giá thành LIÊN HỆ hoặc số điện thoại trong wordpress
-
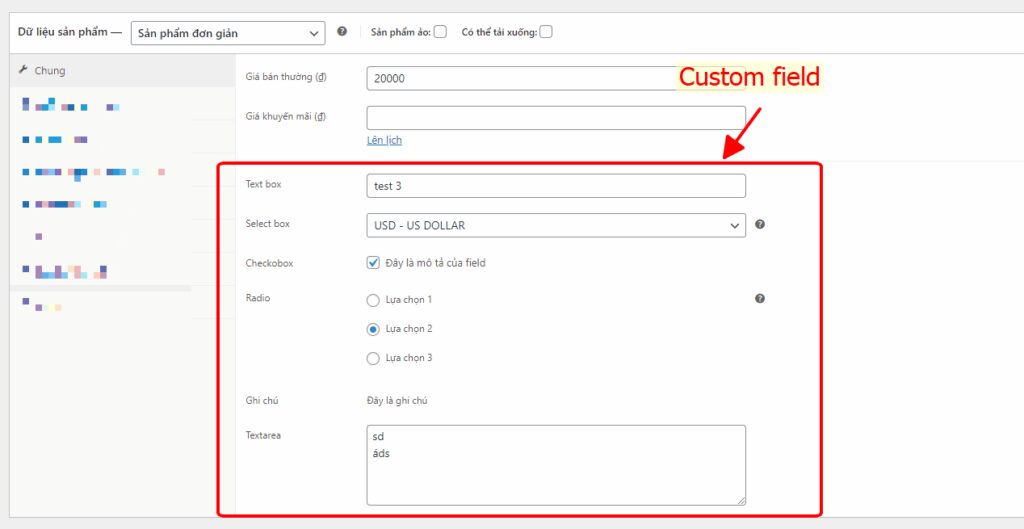
Thêm Custom field trong Woocommerce
-
Top 5 trang web bán theme wordpress uy tín nhất 2024
-
Thêm thẻ H1 để tối ưu SEO cho WordPress
-
Cách Backup Website Bằng All In One Migration: Hướng Dẫn Từ A Đến Z
-
Fix lỗi Zalo Tài khoản này tạm thời không thể sử dụng chức năng này khi click vào nút zalo trên Website
-
Tạo nút “mua ngay” bên dưới sản phẩm trong Woocommerce