Thêm thẻ H1 để tối ưu SEO cho WordPress
Hướng dẫn thêm thẻ h1 vào homepage cho WordPress
Cách 1: Sử dụng code chèn vào file functions.php
Các bạn copy và paste đoạn code sau vào cuối file functions.php nhé
add_action( 'wp_head', function() {
if ( ! is_home() ) {
return;
}
?>
<div id="theh1"><h1>Shopcode.vn - Kho tài nguyên web số 1 Việt Nam</h1></div>
<?php
} );
Thay nội dung trong thẻ H1 bằng nội dung bạn muốn nha.
Cách 2: Sử dụng code chèn vào file header.php ngay sau thẻ mở <body>
Tương tự, các bạn copy và paste đoạn code sau vào file header.php ngay sau thẻ mở <body> nhé!
<?php if( is_home() || is_front_page() ) : ?> <div id="theh1"><h1>Shopcode.vn - Kho tài nguyên web số 1 Việt Nam</h1></div> <?php endif; ?>
Lưu ý: Sau khi bạn chèn H1 vào homepage thường nó sẽ hiển thị rất xấu nên bạn có thể ẩn nó đi bằng đoạn code CSS sau:
#theh1 {
display: none;
}
Hướng dẫn bổ sung: Tự động thêm Thẻ H1 vào chuyên mục và tag trên Blog
Nếu các bạn muốn tự động thẻ H1 được thêm vào chuyên mục và tag trong blog thì copy và paste đoạn code sau vào file functions.php nhé
function hidden_term_name_action() {
if( is_category() || is_tag() ){
$term_id = get_queried_object_id();
$term = get_term($term_id);
if($term){
echo sprintf(‘<h1 style=”display:none;”>%s</h1>’, esc_attr($term->name));
}
}
}
add_action(‘hidden_term_name’, ‘hidden_term_name_action’);
Tiếp theo, chèn đoạn code sau vào file header.php để hoàn thành nhé!
<?php do_action('hidden_term_name'); ?>
Cuối cùng, hãy kiểm tra trang chủ của bạn để đảm bảo rằng thẻ <h1> đã được thêm thành công và hiển thị đúng trên trang.
Lưu ý rằng việc tối ưu hóa SEO không chỉ dựa vào việc sử dụng thẻ <h1>, mà còn phụ thuộc vào nội dung và cấu trúc trang web của bạn. Hãy đảm bảo rằng bạn cung cấp nội dung giá trị và tối ưu hóa trang web của bạn cho các từ khóa quan trọng để cải thiện hiệu suất SEO.
- Hướng dẫn chèn Breadcrumbs cho website WordPress sử dụng plugin Yoast Seo
- Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce
- Top 10 Website Cung Cấp Code Mẫu Chuyên Nghiệp Dành Cho Các Lập Trình Viên
- TMS CONSULTANCY-Market Report Q3 2023 – Báo cáo thị trường Q3 – 2023
- Hướng dẫn tạo mật khẩu ứng dụng cho Gmail cập nhật mới nhất
Bài viết cùng chủ đề:
-
Hướng Dẫn Cài Đặt CyberPanel Mới Nhất (Cập nhật 2025)
-
Hơn 39.000 trang web WordPress đã bị chuyển hướng đến các trang lừa đảo
-
Code tự động lưu ảnh vào thư viện khi copy bài từ web khác
-
Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce
-
Chia sẻ code xóa ảnh đi kèm khi xóa bài viết và sản phẩm trên WordPress
-
Hướng dẫn fix lỗi Font chữ trên Flatsome
-
Hướng dẫn tạo mật khẩu ứng dụng cho Gmail cập nhật mới nhất
-
Thiết lập SMTP của Gmail cho WordPress
-
Tích hợp Owl Carousel Slider vào wordpress không sử dụng plugin
-
Chuyển không có giá thành LIÊN HỆ hoặc số điện thoại trong wordpress
-
Hướng dẫn tạo slide danh mục sản phẩm nổi bật trong WordPress bằng slick
-
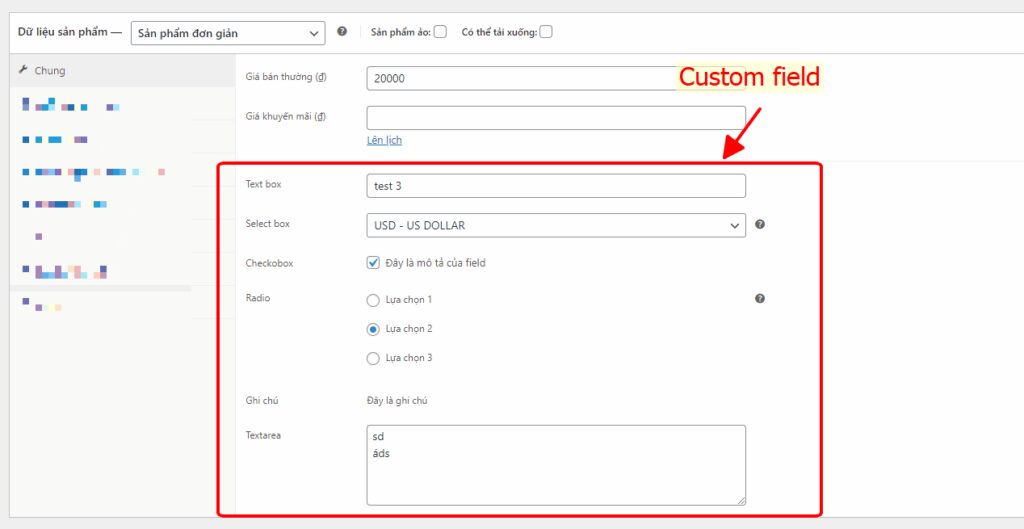
Thêm Custom field trong Woocommerce
-
Top 5 trang web bán theme wordpress uy tín nhất 2024
-
Cách Backup Website Bằng All In One Migration: Hướng Dẫn Từ A Đến Z
-
Fix lỗi Zalo Tài khoản này tạm thời không thể sử dụng chức năng này khi click vào nút zalo trên Website
-
Tạo nút “mua ngay” bên dưới sản phẩm trong Woocommerce