Hướng dẫn fix lỗi Font chữ trên Flatsome
Thời gian gần đây có khá nhiều Website thiết kế bằng theme Flatsome đang bị lỗi Font Tiếng Việt. Sau đây Shopcode.vn sẽ hướng dẫn các bạn fix lỗi Font chữ trên Flatsome bằng 1 trong cách sau:
- Cách 1: Disable fonts:
Bước 1: Tại giao diện trang Admin bạn vào Giao diện -> Tùy biến.
Bước 2: Sau đó tiếp tục vào Style -> Typography
Bước 3: Tại đây bạn tích vào ô “Disable fonts“. Xong rồi nhấn nút “Đăng” và check lại kết quả.
- Cách 2: Dùng Google Fonts from CDN
Bước 1: Tại giao diện trang Admin > Giao diện -> Tùy biến.
Bước 2: Sau đó tiếp tục vào Style -> Typography
Bước 3: Tại đây chọn tích vào ô “Load Google Fonts from CDN“. Ở Google Fonts font-display type chọn Swap. Xong rồi nhấn nút “Đăng” và check lại kết quả.
- Cách 3: Nâng cấp theme Flatsome lên phiên bản mới nhất.
Bước 1: Tại giao diện trang Admin chọn Cập nhật
Bước 2: Tại trang cập nhật kéo xuống mục Giao diện > tích chọn Flatsome và chọn cập nhật lên version 3.18.5
Trên đây là 3 cách để fix lỗi Font chữ trên website được thiết kế bằng Flatsome. Chúc các bạn thành công!.
Có thể bạn nên xem:
-

Flatsome WooCommerce Theme – Mới Nhất Có Key Bản Quyền
Ngày đăng:15/11/2019Hiện nay trên thị trường có rất nhiều website chia sẻ hoặc bán theme flatsome null từ các nguồn chia sẻ không chính thống, điều này rất nguy hiểm cho website của bạn, mất công thiết kế xong 1 website rồi lại bị mã độc, hack thông tin. Ngoài ra, bạn sẽ không được update …
390,000đXem chi tiết -

Martfury – WooCommerce Marketplace WordPress Theme ( full)
Ngày đăng:02/10/2023Martfury là một chủ đề WordPress thị trường WooCommerce hiện đại và linh hoạt. Chủ đề này phù hợp cho thị trường đa nhà cung cấp, cửa hàng điện tử, cửa hàng nội thất, cửa hàng quần áo, cửa hàng công nghệ cao và cửa hàng phụ kiện…
390,000đXem chi tiết
Bài viết cùng chủ đề:
-
Hướng Dẫn Cài Đặt CyberPanel Mới Nhất (Cập nhật 2025)
-
Hơn 39.000 trang web WordPress đã bị chuyển hướng đến các trang lừa đảo
-
Code tự động lưu ảnh vào thư viện khi copy bài từ web khác
-
Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce
-
Chia sẻ code xóa ảnh đi kèm khi xóa bài viết và sản phẩm trên WordPress
-
Hướng dẫn tạo mật khẩu ứng dụng cho Gmail cập nhật mới nhất
-
Thiết lập SMTP của Gmail cho WordPress
-
Tích hợp Owl Carousel Slider vào wordpress không sử dụng plugin
-
Chuyển không có giá thành LIÊN HỆ hoặc số điện thoại trong wordpress
-
Hướng dẫn tạo slide danh mục sản phẩm nổi bật trong WordPress bằng slick
-
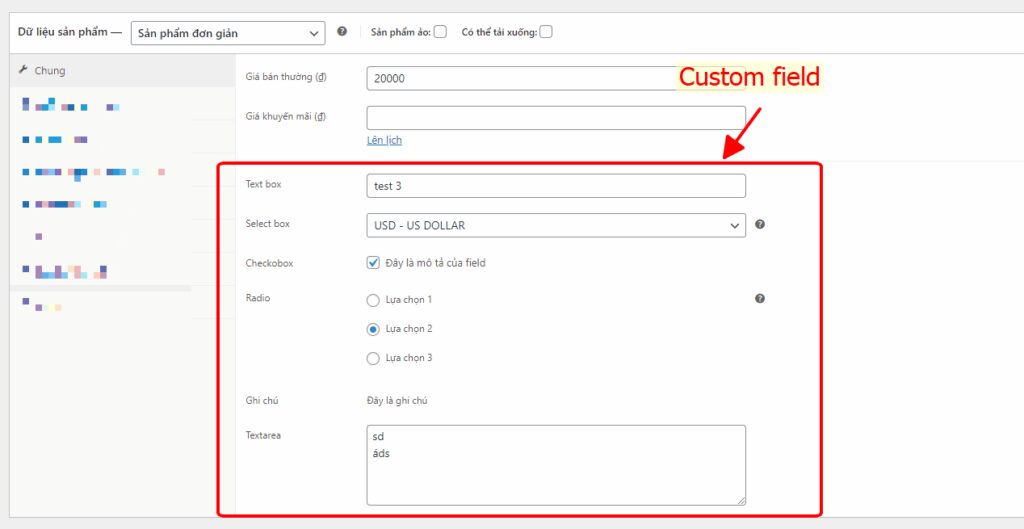
Thêm Custom field trong Woocommerce
-
Top 5 trang web bán theme wordpress uy tín nhất 2024
-
Thêm thẻ H1 để tối ưu SEO cho WordPress
-
Cách Backup Website Bằng All In One Migration: Hướng Dẫn Từ A Đến Z
-
Fix lỗi Zalo Tài khoản này tạm thời không thể sử dụng chức năng này khi click vào nút zalo trên Website
-
Tạo nút “mua ngay” bên dưới sản phẩm trong Woocommerce