Rất đơn giản thôi, bạn chỉ cần copy đoạn code sau vào file functions.php trong thư mục child-theme bạn đang sử dụng là ok nhé class Auto_Save_Images{ function __construct(){ add_filter( ‘content_save_pre’,array($this,’post_save_images’) ); } function post_save_images( $content ){ if( ($_POST[‘save’] || $_POST[‘publish’] )){ set_time_limit(240); global $post; $post_id=$post->ID; $preg=preg_match_all(‘/<img.*?src=”(.*?)”/’,stripslashes($content),$matches); if($preg){ foreach($matches[1] as $image_url){ if(empty($image_url)) continue; $pos=strpos($image_url,$_SERVER[‘HTTP_HOST’]); if($pos===false){ $res=$this->save_images($image_url,$post_id); …
Để khách hàng xem website của các bạn trên trang cửa hàng có thể Hover hiển thị thông tin sản phẩm cụ thể hơn, shopcode sẽ hướng dẫn cụ thể để khi Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce. Chúng ta sẽ sử dụng hook được cung cấp bởi Woocommerce được …
Tại sao cần xóa ảnh đính kèm với bài viết khi xóa bài Khi quản trị và vận hành website trên nền tảng wordpress, đôi khi chúng ta sẽ phải xóa đi các bài viết cà các sản phẩm không cần thiết trên website. Tuy nhiên khi xóa bài viết và sản phẩm thì không thể …
Cách để tích hợp Owl Carousel Slider vào WordPress mà không cần phải dùng plugin là gì? Sử dụng plugin có thể làm trang web trở nên chậm hơn đáng kể, nhưng việc nhúng trực tiếp sẽ giúp bạn dễ dàng điều chỉnh và cải thiện tốc độ tải trang web một cách hiệu quả. …
Bạn không muốn hiển thị giá thành công khai trên website mà muốn khách hàng liên hệ với bạn bạn có thể dùng code Chuyển không có giá thành LIÊN HỆ hoặc số điện thoại trong wordpress. Bạn chèn đoạn code sau vào file functions.php là ok nhé. Code chuyển không có giá hoặc 0đ …
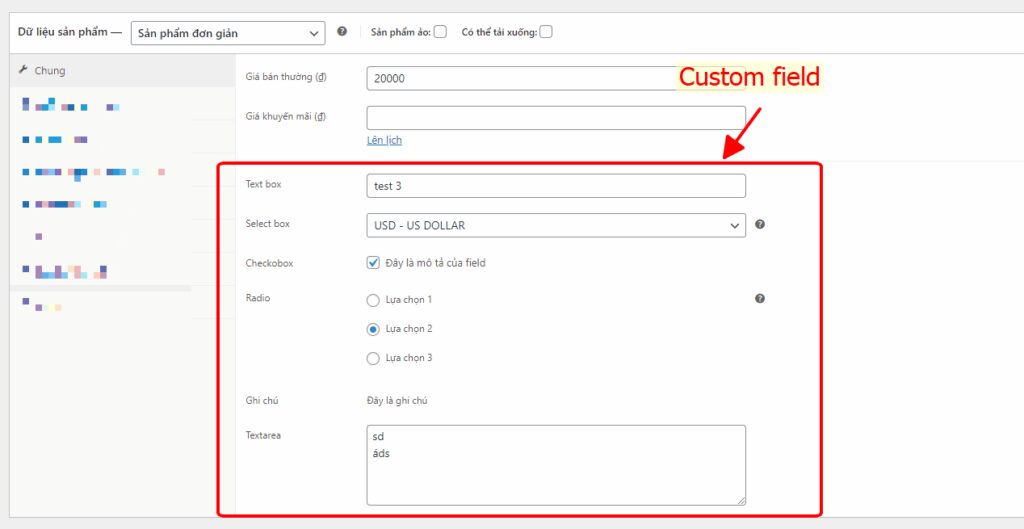
Chia sẻ cách thêm Custom field trong Woocommerce để tùy biến các trường thông tin mà không muốn dùng thêm plugin ngoài bằng cách dùng code để xây dựng website bán hàng nhanh và chuyên nghiệp. Thêm custom-field cho sản phẩm chính Dưới đây là khu vực dành cho sản phẩm hoặc sản phẩm cha …
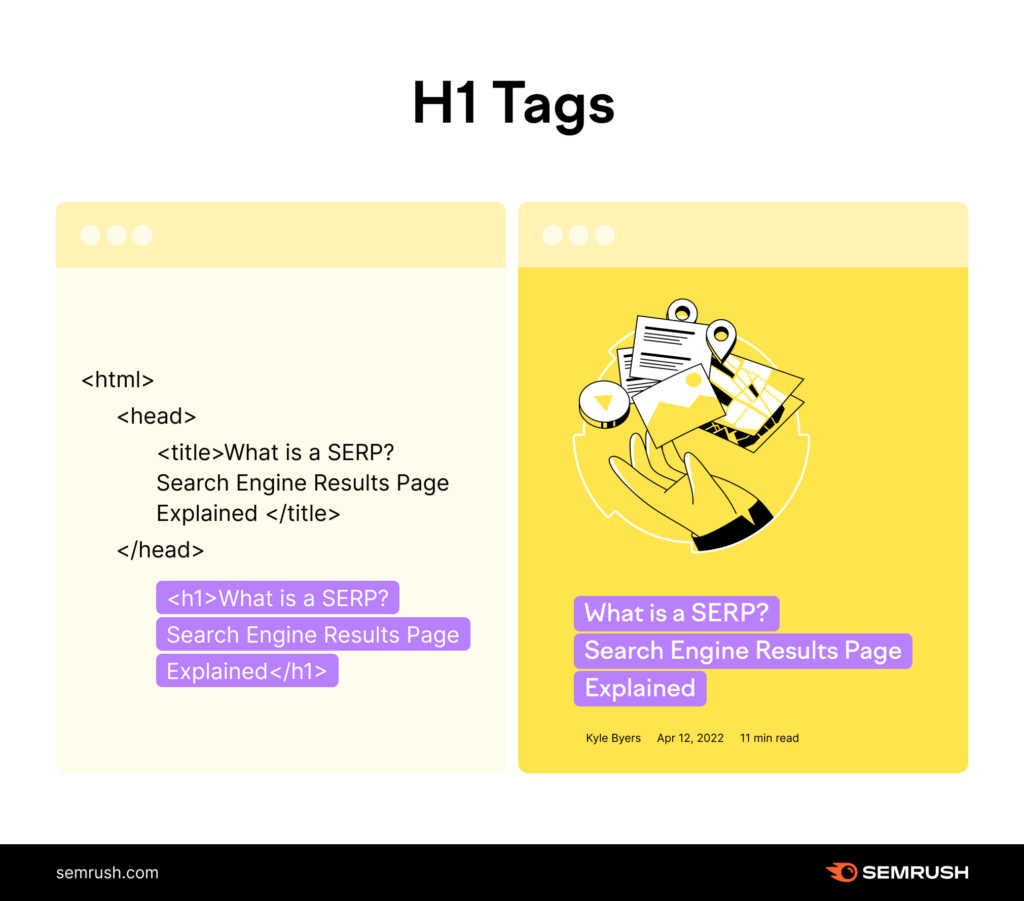
Hướng dẫn thêm thẻ h1 vào homepage cho WordPress Cách 1: Sử dụng code chèn vào file functions.php Các bạn copy và paste đoạn code sau vào cuối file functions.php nhé add_action( ‘wp_head’, function() { if ( ! is_home() ) { return; } ?> <div id=”theh1″><h1>Shopcode.vn – Kho tài nguyên web số 1 Việt Nam</h1></div> <?php } ); Thay nội dung trong thẻ H1 …
Hướng dẫn thêm nút mua ngay vào woocommerce Theo giao diện mặc định của woocommerce sẽ luôn có một nút “Thêm vào giỏ hàng”, nhưng trong một số trường hợp bạn muốn làm theo các trang thương mại điện tử, đó là thêm một nút “mua ngay” vào kế bên nút “thêm vào giỏ hàng” …
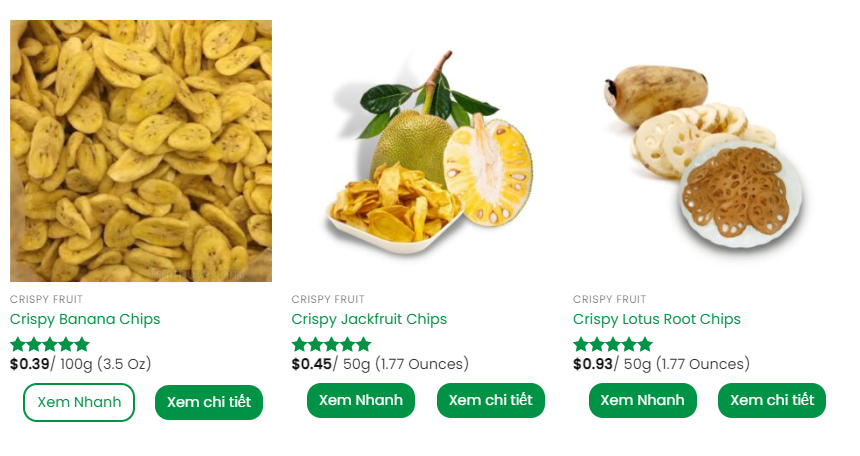
Thêm nút xem nhanh và xem chi tiết bên dưới sản phẩm cho trang bán hàng Worpdress: Trước đây khi bạn muốn thêm nút “Xem Nhanh” Hoặc hiện thị xem chi tiết bạn phải dùng Plugin, Giờ đây bạn chỉ cần 1 đoạn code trong Function có thể dùng chức năng này và tha hồ …
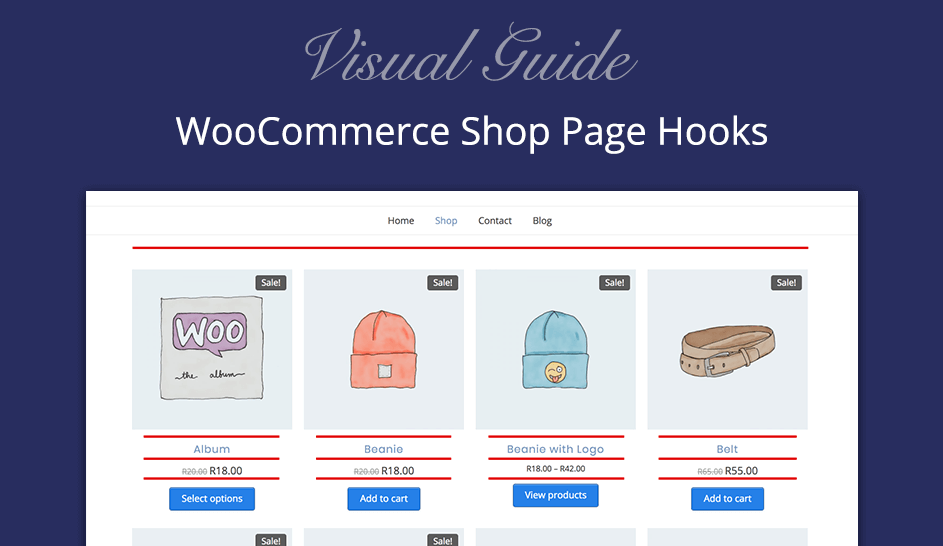
Woocommerce là một plugin tuyệt vời với đầy đủ các chức năng giúp chúng ta tạo một web thương mại, bán hàng và tùy biến tuy nhiên nếu bạn muốn cấu hình lại các trang của woocommerce cho phù hợp với nhu cầu thì các hàm hook của woocommerce là một công cụ thích hợp …
Hướng dẫn Action Hook và Filter Hook toàn tập: Do đây là hai khái niệm quan trọng nhất khi lập trình với WordPress nên mình mạn phép viết lại để bổ sung cho bài cũ, ở bài này mình sẽ cố gắng viết gọn nhất, dễ hiểu và chính xác nhất về khái niệm Action Hook và …
Plugin Woocommerce được phát triển ngay sau khi WordPress nắm giữ một phần lớn thị phần thiết kế web. Woocommerce được coi là một trong những plugin tối ưu nhất cho việc xây dựng trang web bán hàng trực tuyến. Dữ liệu thống kê từ tháng 4 năm 2019 cho thấy có hơn 4 triệu …
- 1
- 2