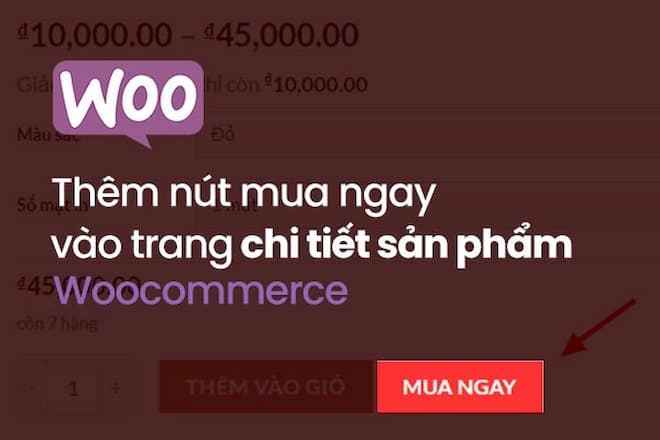
Tạo nút “mua ngay” bên dưới sản phẩm trong Woocommerce
Hướng dẫn thêm nút mua ngay vào woocommerce
Theo giao diện mặc định của woocommerce sẽ luôn có một nút “Thêm vào giỏ hàng”, nhưng trong một số trường hợp bạn muốn làm theo các trang thương mại điện tử, đó là thêm một nút “mua ngay” vào kế bên nút “thêm vào giỏ hàng” bạn chỉ cần làm theo các bước dưới đây là được nhé.

Thực chất nút “mua ngay” là thao tác đưa người mua hàng đi thẳng đến trang thanh toán hoặc bạn cũng có thể custom thành trang giỏ hàng.
Ưu điểm của code thêm nút mua ngay vào woocommerce:
- Bạn KHÔNG cần biết CODE vẫn có thể làm được
- KHÔNG cần phải cài thêm PLUGIN cho nặng website
- KHÔNG cần phải sửa CODE
- Chỉ cần COPY & PASTE vào file FUNCTION.PHP là được.
Cách thêm nút mua ngay vào woocommerce nhanh chóng:
Để thêm nút mua ngay vào trang product page trong woocommerce sử dụng giao diện flatsome rất dễ dàng, bạn chỉ cần copy và paste đoạn code dưới đây vào file function.php là được.
Lưu ý: Để đảm bảo an toàn, nếu bạn chưa rành về sửa website thì nên backup website lại trước khi sửa. Cách tốt nhất là bạn hãy thêm code vào file fuction trong child theme, đừng sửa trực tiếp trong theme mẹ nha.
/*
* Add quick buy button go to checkout after click
* Author: Shopcode.vn
*/
add_action('woocommerce_after_add_to_cart_button','devvn_quickbuy_after_addtocart_button');
function devvn_quickbuy_after_addtocart_button(){
global $product;
?>
<style>
.devvn-quickbuy button.single_add_to_cart_button.loading:after {
display: none;
}
.devvn-quickbuy button.single_add_to_cart_button.button.alt.loading {
color: #fff;
pointer-events: none !important;
}
.devvn-quickbuy button.buy_now_button {
position: relative;
color: rgba(255,255,255,0.05);
}
.devvn-quickbuy button.buy_now_button:after {
animation: spin 500ms infinite linear;
border: 2px solid #fff;
border-radius: 32px;
border-right-color: transparent !important;
border-top-color: transparent !important;
content: "";
display: block;
height: 16px;
top: 50%;
margin-top: -8px;
left: 50%;
margin-left: -8px;
position: absolute;
width: 16px;
}
</style>
<button type="button" class="button buy_now_button">
<?php _e('Mua ngay', 'devvn'); ?>
</button>
<input type="hidden" name="is_buy_now" class="is_buy_now" value="0" autocomplete="off"/>
<script>
jQuery(document).ready(function(){
jQuery('.is_buy_now').val('0');
jQuery('body').on('click', '.buy_now_button', function(e){
e.preventDefault();
var thisParent = jQuery(this).parents('form.cart');
if(jQuery('.single_add_to_cart_button', thisParent).hasClass('disabled')) {
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
return false;
}
thisParent.addClass('devvn-quickbuy');
jQuery('.is_buy_now', thisParent).val('1');
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
});
});
jQuery( document.body ).on( 'added_to_cart', function (e, fragments, cart_hash, addToCartButton){
let thisForm = addToCartButton.closest('.cart');
let is_buy_now = parseInt(jQuery('.is_buy_now', thisForm).val()) || 0;
if(is_buy_now === 1 && typeof wc_add_to_cart_params !== "undefined") {
window.location = wc_add_to_cart_params.cart_url;
}
});
</script>
<?php
}
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($redirect_url) {
if(!get_theme_mod( 'ajax_add_to_cart' )) {
if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now'] && get_option('woocommerce_cart_redirect_after_add') !== 'yes') {
$redirect_url = wc_get_checkout_url(); //or wc_get_cart_url()
}
}
return $redirect_url;
}
add_filter('woocommerce_get_script_data', 'devvn_woocommerce_get_script_data', 10, 2);
function devvn_woocommerce_get_script_data($params, $handle) {
if($handle == 'wc-add-to-cart'){
$params['cart_url'] = wc_get_checkout_url();
}
return $params;
}
Với việc thêm đoạn code trên là website của bạn đã xuất hiện button Mua ngay trên trang sản phẩm rồi.
Tuy nhiên, nếu bạn muốn chuyển hướng đến trang giỏ hàng thay vì chuyển thẳng đến trang thanh toán thì sửa lại đoạn code sau ở dòng 27:
từ như này:
|
1
|
$redirect_url = wc_get_checkout_url();
|
thành như này:
|
1
|
$redirect_url = wc_get_cart_url();
|
Xong, đơn giản vậy thôi. Hãy ra trang sản phẩm và xem thử thành quả nhé.
Đoạn code này đã được test với biển thể mặc định của giao diện woocommerce.
Bài viết cùng chủ đề:
-
Hướng Dẫn Cài Đặt CyberPanel Mới Nhất (Cập nhật 2025)
-
Hơn 39.000 trang web WordPress đã bị chuyển hướng đến các trang lừa đảo
-
Code tự động lưu ảnh vào thư viện khi copy bài từ web khác
-
Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce
-
Chia sẻ code xóa ảnh đi kèm khi xóa bài viết và sản phẩm trên WordPress
-
Hướng dẫn fix lỗi Font chữ trên Flatsome
-
Hướng dẫn tạo mật khẩu ứng dụng cho Gmail cập nhật mới nhất
-
Thiết lập SMTP của Gmail cho WordPress
-
Tích hợp Owl Carousel Slider vào wordpress không sử dụng plugin
-
Chuyển không có giá thành LIÊN HỆ hoặc số điện thoại trong wordpress
-
Hướng dẫn tạo slide danh mục sản phẩm nổi bật trong WordPress bằng slick
-
Thêm Custom field trong Woocommerce
-
Top 5 trang web bán theme wordpress uy tín nhất 2024
-
Thêm thẻ H1 để tối ưu SEO cho WordPress
-
Cách Backup Website Bằng All In One Migration: Hướng Dẫn Từ A Đến Z
-
Fix lỗi Zalo Tài khoản này tạm thời không thể sử dụng chức năng này khi click vào nút zalo trên Website