Thêm nút xem nhanh và xem chi tiết bên dưới sản phẩm cho trang bán hàng Worpdress
Thêm nút xem nhanh và xem chi tiết bên dưới sản phẩm cho trang bán hàng Worpdress:
Trước đây khi bạn muốn thêm nút “Xem Nhanh” Hoặc hiện thị xem chi tiết bạn phải dùng Plugin, Giờ đây bạn chỉ cần 1 đoạn code trong Function có thể dùng chức năng này và tha hồ custom mà không cần thêm bất cứ cái gì nữa , Hãy đọc hết bài Thêm xem nhanh và xem chi tiết bên dưới sản phẩm cho Theme Flatsome để áp dụng nhé.
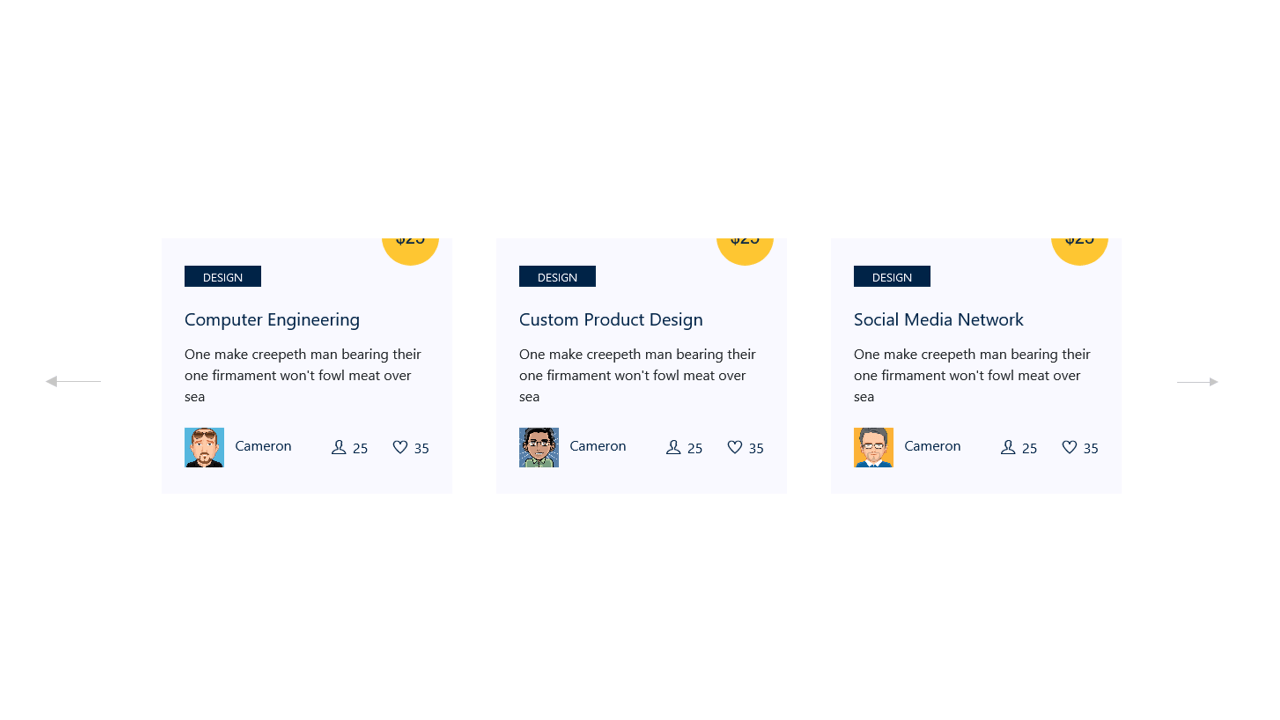
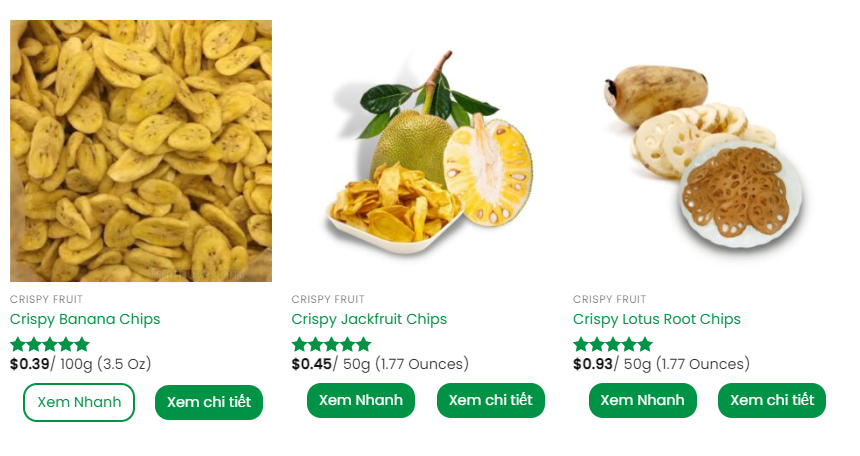
Demo

Chỉ cần thêm doạn code sau vào Function.php của theme của bạn đang dùng nhé :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// thêm thông tin bên dưới mô tả SP
add_action( ‘woocommerce_after_shop_loop_item_title’, ‘show_thong_tin’ );
function show_thong_tin() { ?>
<?php
global $product;
$id = $product->get_id();
$link = get_permalink($id);
?>
<div class=”thongtin” >
<div class=”xemnhanh”><a class=”quick-view” data-prod=”<?php echo $id; ?>” href=”#quick-view”>Xem Nhanh</a> </div> <div class=”chitiet”><a href=”<?php echo $link; ?>“>Xem chi tiết</a> </div>
<style>
.grid-tools {display: none !important;}
</style>
</div>
<?php
}
|
Giải thích đoạn code :
- với đoạn code add_action( ‘woocommerce_after_shop_loop_item_title’, ‘show_thong_tin’ ); bạn sẽ hook vào bên dưới giá Sản phẩm
- với 2 doạn code này $id = $product->get_id(); và $link = get_permalink($id); để lấy Số ID bài đăng và Link bài đăng theo ID sản phẩm
Khi bạn lưu lại là OK , việc còn lại là thêm đoạn Css cho hoàn mỹ nữa nhé :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
.thongtin {
margin-top:30px;
}
.thongtin a:hover {
padding: 7px 14px;
background-color: #fff;
color: #009245;
border-radius: 99px;
border:2px solid #009245;
}
.thongtin a {
padding: 10px 17px;
background-color: #009245;
color: #fff;
border-radius: 99px;
}
.xemnhanh,
.chitiet {
display: inline-block;
text-align: center;
width: 48%;
}
|
Chú ý : khi theo đỗi class ở trên thì xuống css nhớ thay đổi theo nhé
Xem thêm:
- Tải miễn phí Advanced Custom Fields Pro 6.7.0.2 + Addons
- Woocommerce: Những đoạn code tùy biến hay nhất
- Fix lỗi Zalo Tài khoản này tạm thời không thể sử dụng chức năng này khi click vào nút zalo trên Website
- Phần 2 : Các hàm hook trong trang sản phẩm woocommerce
- TMS CONSULTANCY-Market Report Q3 2023 – Báo cáo thị trường Q3 – 2023
Bài viết cùng chủ đề:
-
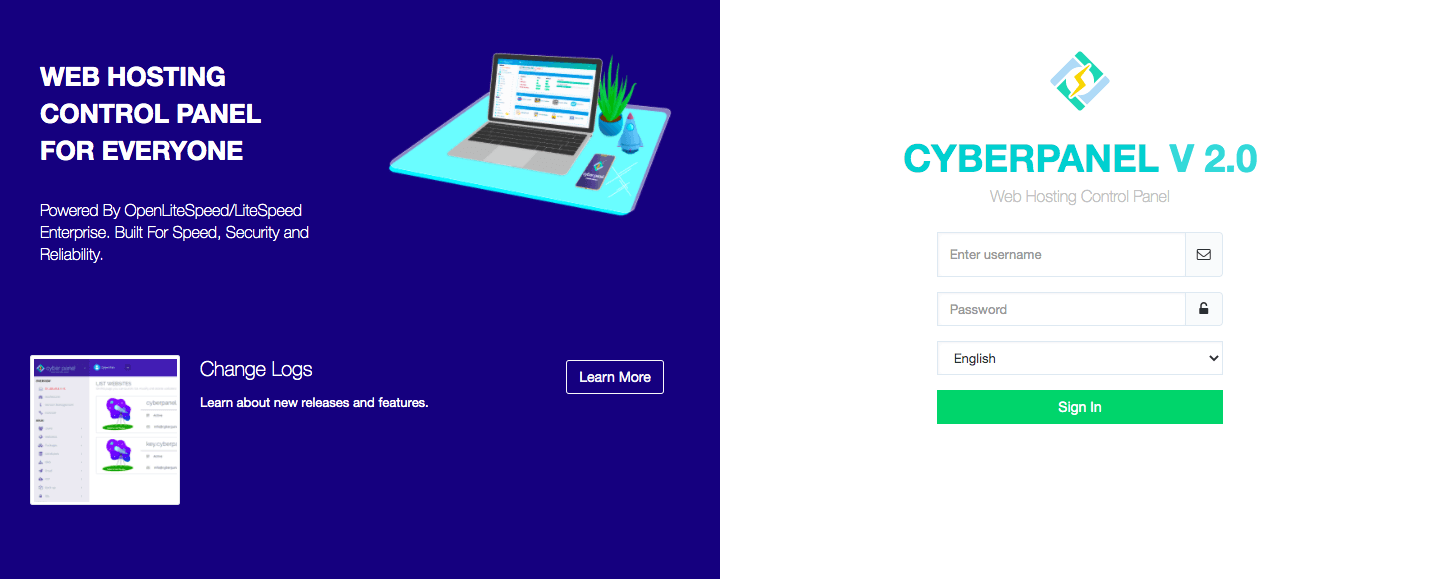
Hướng Dẫn Cài Đặt CyberPanel Mới Nhất (Cập nhật 2025)
-
Hơn 39.000 trang web WordPress đã bị chuyển hướng đến các trang lừa đảo
-
Code tự động lưu ảnh vào thư viện khi copy bài từ web khác
-
Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce
-
Chia sẻ code xóa ảnh đi kèm khi xóa bài viết và sản phẩm trên WordPress
-
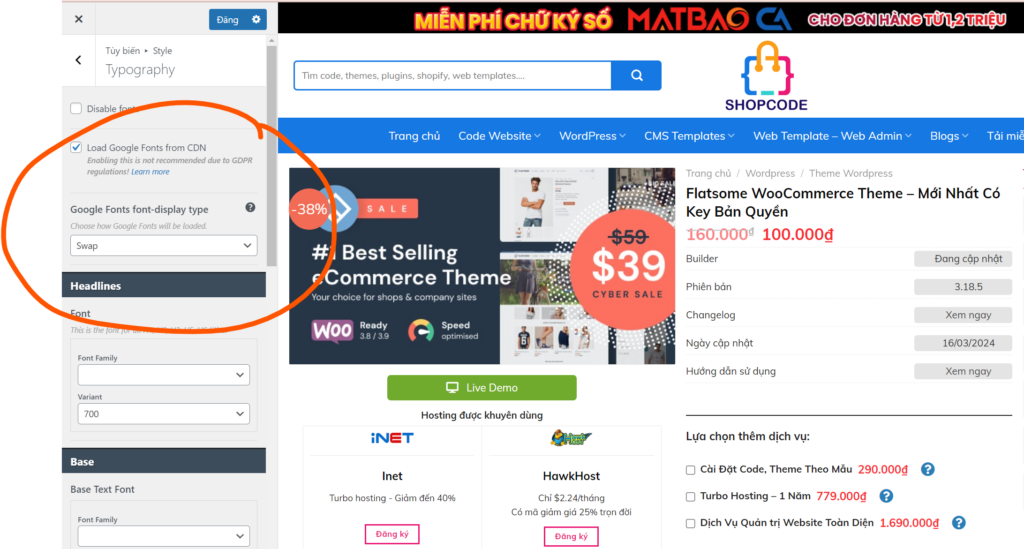
Hướng dẫn fix lỗi Font chữ trên Flatsome
-
Hướng dẫn tạo mật khẩu ứng dụng cho Gmail cập nhật mới nhất
-
Thiết lập SMTP của Gmail cho WordPress
-
Tích hợp Owl Carousel Slider vào wordpress không sử dụng plugin
-
Chuyển không có giá thành LIÊN HỆ hoặc số điện thoại trong wordpress
-
Hướng dẫn tạo slide danh mục sản phẩm nổi bật trong WordPress bằng slick
-
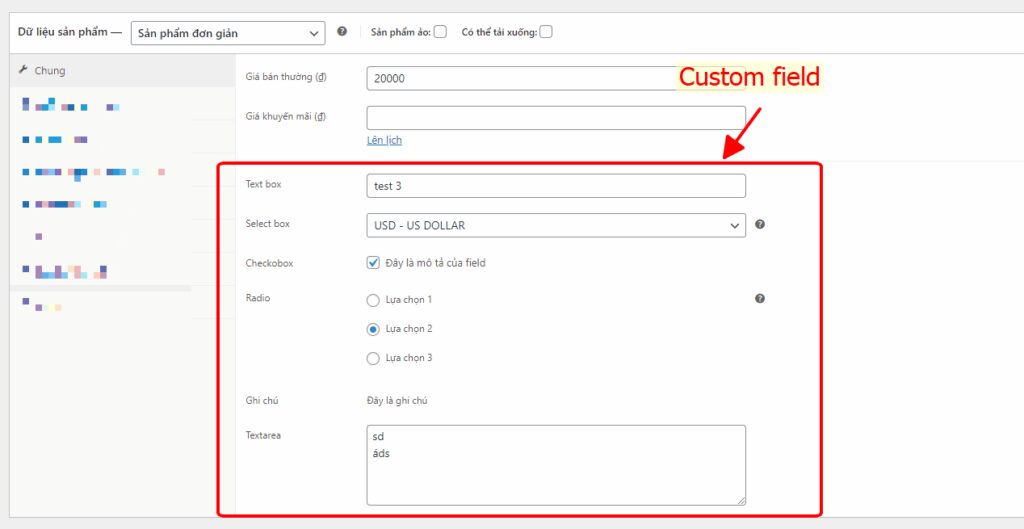
Thêm Custom field trong Woocommerce
-
Top 5 trang web bán theme wordpress uy tín nhất 2024
-
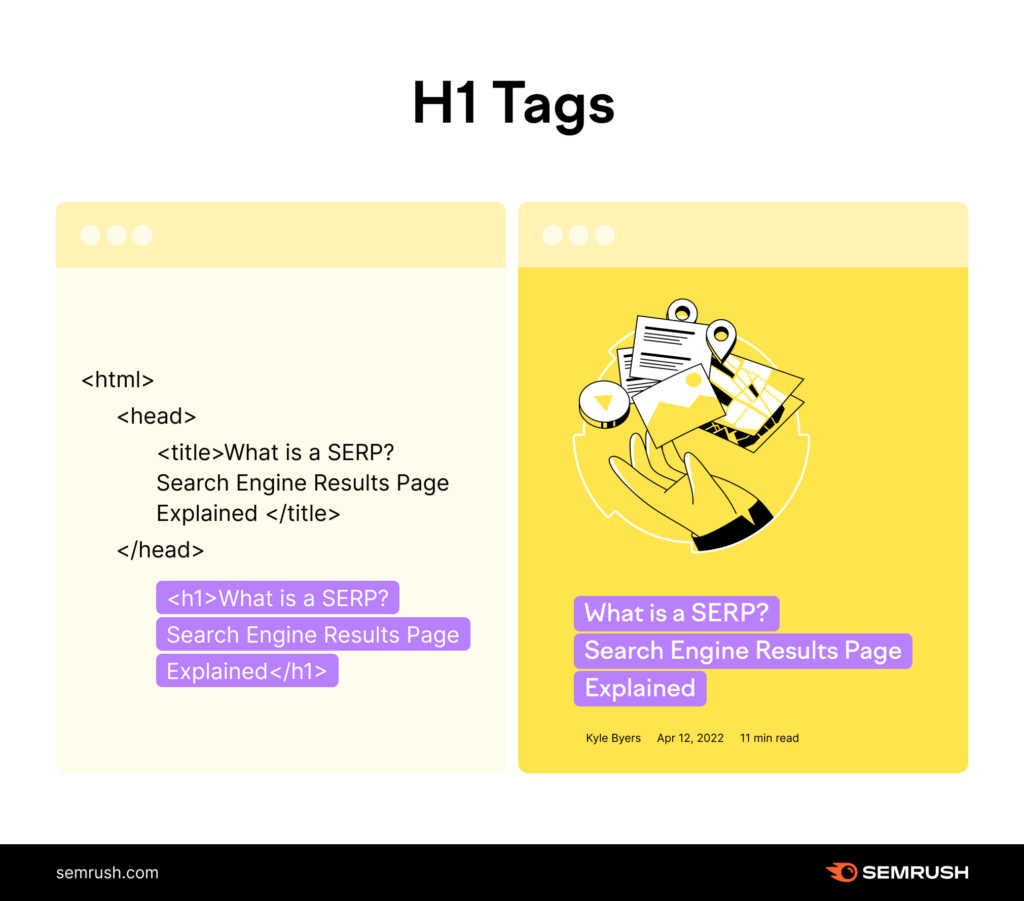
Thêm thẻ H1 để tối ưu SEO cho WordPress
-
Cách Backup Website Bằng All In One Migration: Hướng Dẫn Từ A Đến Z
-
Fix lỗi Zalo Tài khoản này tạm thời không thể sử dụng chức năng này khi click vào nút zalo trên Website