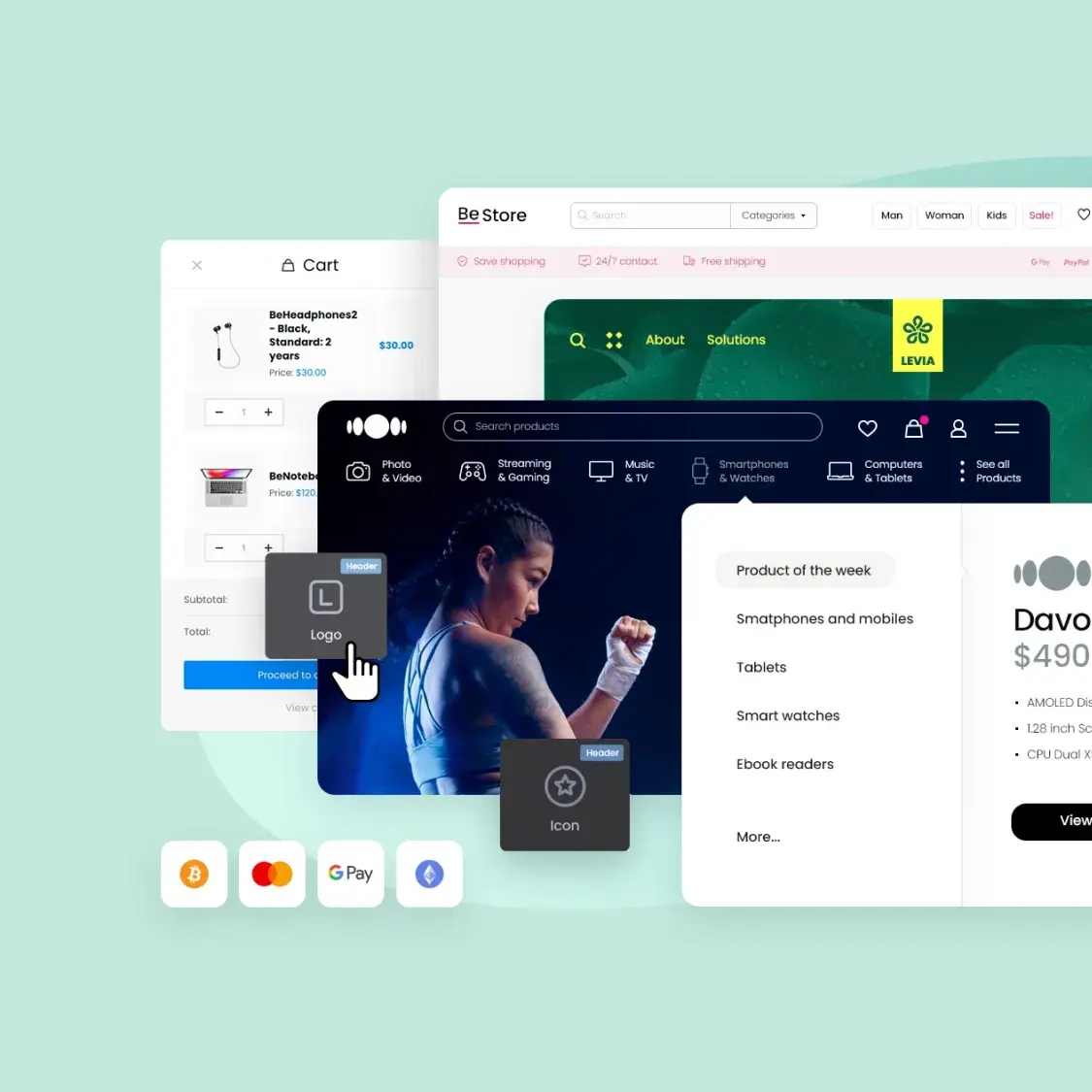
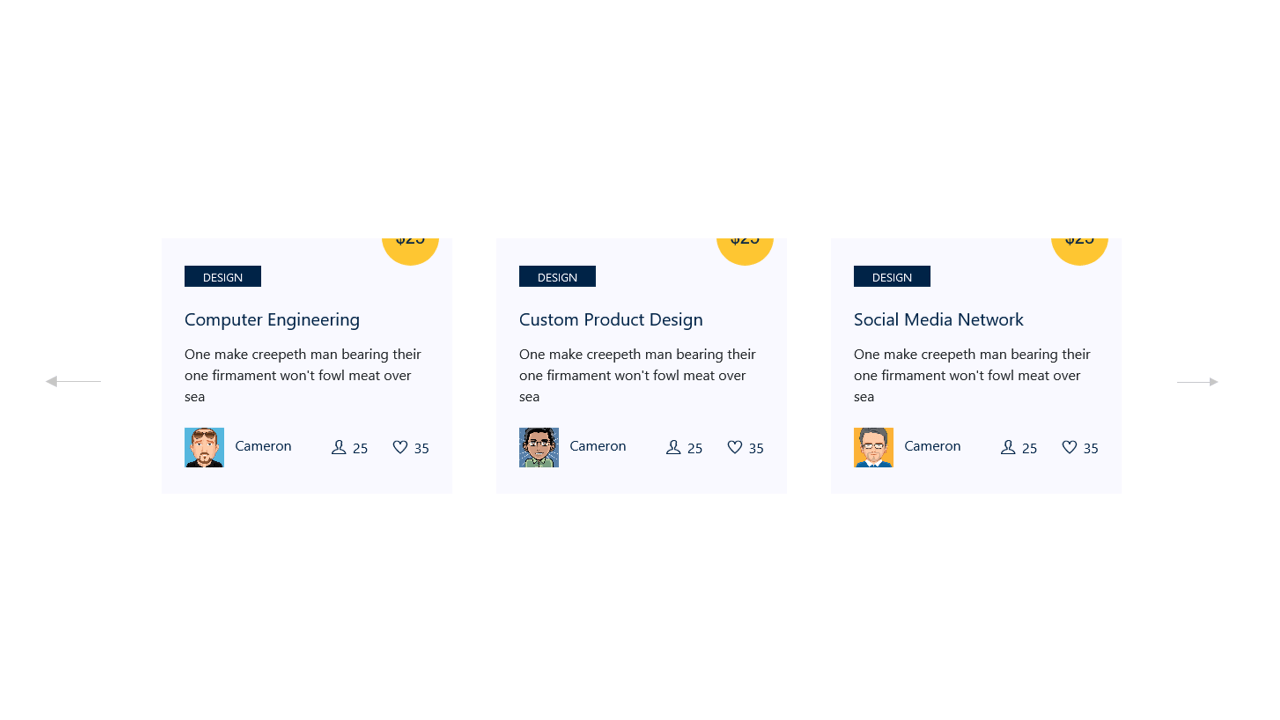
Để khách hàng xem website của các bạn trên trang cửa hàng có thể Hover hiển thị thông tin sản phẩm cụ thể hơn, shopcode sẽ hướng dẫn cụ thể để khi Hover hiển thị thông tin sản phẩm dạng Tooltip cho Woocommerce.

Chúng ta sẽ sử dụng hook được cung cấp bởi Woocommerce được viết vào file function.php của themes flatsome.
Đầu tiên chúng có hook như sau.
Sử dụng woocommerce_after_shop_loop_item để đưa thông tin mổ tả sản phẩm ra trang của hàng và trang lưu trữ sản phẩm.
Copy đoạn code này cho vào function.php:
// Hiên thị thông tin sản phẩm từ woocommerce - Flatsome
add_action('woocommerce_after_shop_loop_item', 'display_front_ends');
function display_front_ends() {
// Show on
?>
<a class="wph_tooltip_box" href="<?php echo the_permalink(); ?>">
<div class="wph_tooltip tooltip" >
<strong class="wph_tooltip_title"><?php the_title();?></strong>
<?php echo get_the_excerpt(); ?>
</div>
</a>
<?php
}
Trong đó: hàm the_title để lấy tên sản phẩm và get_the_excerpt để lấy mô tả ngắn sản phẩm ra ngoài.
Bây giờ hãy tiến hàng viết css và js để ẩn nó đi. Chỉ hiển thị khi khách hàng di chuột hover.
Tạo bảng trong mô tả ngắn
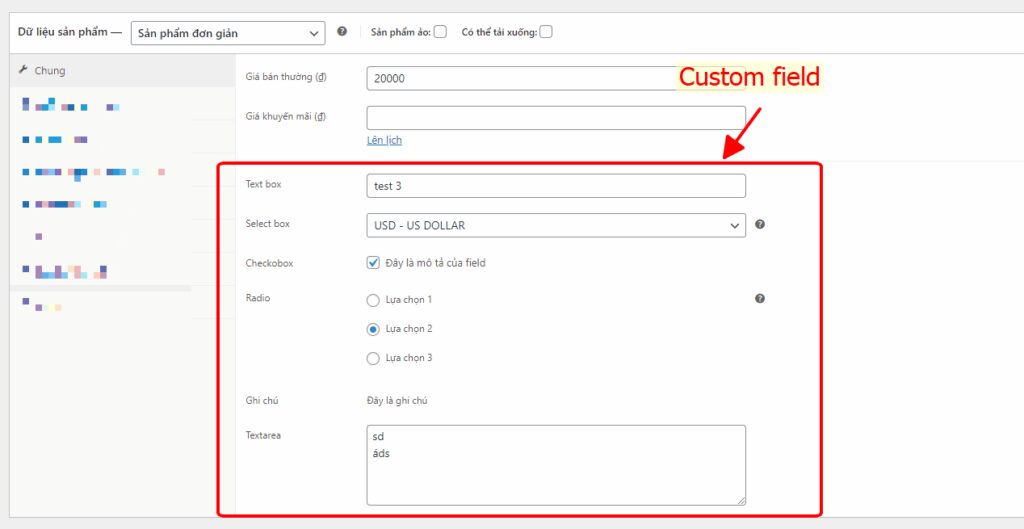
Đây là cách làm đơn giản dễ sử dụng nhất với cả người không biết code. Coppy code bên dưới bỏ nó vào tab Text trong soạn thảo mô tả ngắn. Bạn cần tính năng field text, field select .
<table><tbody> <tr><td>Hãng Sản Xuất :</td><td>An Cường</td></tr> <tr><td>Xuất Xứ :</td><td>Việt Nam</td></tr> <tr><td>Mã Sản Phẩm :</td><td>AC 888</td></tr> <tr><td>Kích Thước :</td><td>1200 x 980mm</td></tr> <tr><td>Độ Dày :</td><td>12 mm</td></tr><tr> <td>Hệ Số Mài Mòn Bề Mặt :</td><td>AC6</td></tr> <tr><td>Bảo Hành :</td><td>5 Năm</td></tr> </tbody></table>
Chú ý : trên đây chỉ là ví dụ , nếu bạn biết về css và html bạn có thể dùng các thẻ DIV và Span để đoạn code được đẹp và chuyên nghiệp hơn, sau đó bạn css lại cho đẹp là ok
.wph_tooltip_box {
overflow: hidden;
margin-bottom: 10px;
position: absolute;
top: 0;
left: 0;
height: 80%;
width: 100%;
}
.wph_tooltip_box ul {
list-style:none;
padding:0px;
margin: 5px 0;
border-top: 1px solid #e5e5e5;
}
.wph_tooltip_box strong{
display: block;
}
.wph_tooltip * {
height:initial !important;
}
.wph_tooltip {
display:none;
position: fixed;
z-index: 99;
top: 0;
left: 0;
font-size: 11px;
width: 250px;
height: auto;
padding: 5px;
border-radius: 3px;
box-shadow: 0 1px 2px #666;
background: #fff;
color: #000 !important;
}
.wph_tooltip_box ul li{
margin:2px;
}
.wph_tooltip .wph_tooltip_title {
background-color:red;
color: #fff;
margin: -5px;
margin-bottom: 3px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
padding: 5px;
}
.wph_tooltip img{
display:none!important;
}
/*hide on small screen / mobile*/
@media (max-width: 600px) {
.wph_tooltip{
display:none!important;
}
}
thêm đoạn Java sau để hiển thị
jQuery(document).ready(function($) {
var $parent,
windowWidth,
windowHeight;
//get actual window size
function winSize() {
windowWidth = $(window).width(),
windowHeight = $(window).height();
}
winSize();
$(window).resize(winSize);
//tooltip fadeIn and fadeOut on hover
$('.tooltip').each(function() {
$(this).parent().hover(function() {
$(this).find('.tooltip').fadeIn('fast');
}, function() {
$(this).find('.tooltip').fadeOut('fast');
});
});
//tooltip position
$(document).mousemove(function(e) {
var mouseY = e.clientY,
mouseX = e.clientX,
tooltipHeight,
tooltipWidth;
$('.tooltip').each(function() {
var $tooltip = $(this);
tooltipHeight = $tooltip.outerHeight();
tooltipWidth = $tooltip.width();
$parent = $tooltip.parent();
$tooltip.css({
'left':mouseX+0,
'top':mouseY+20
});
//reposition
if (tooltipWidth + mouseX+ 20> windowWidth) {
$tooltip.css({
'left':mouseX-tooltipWidth-20
});
}
if (tooltipHeight + mouseY +20 > windowHeight) {
$tooltip.css({
'top':mouseY-20-tooltipHeight
});
}
});
});
});//end ready
Đặt chúng vào hai file css và js riêng biệt trong file gốc /assets/js/main.js và /assets/css/main.css. Khai báo để sử dụng css và js:
// Enqueue required fonts, scripts, and styles.
add_action( 'wp_enqueue_scripts', 'favorite_enqueue_scripts' );
function favorite_enqueue_scripts() {
wp_enqueue_script( 'wph_mainjs', get_stylesheet_directory_uri() . '/assets/js/main.js' , 'jquery' , '' , true );
wp_enqueue_style( 'wph_maincss', get_stylesheet_directory_uri() . '/assets/css/main.css' );
}
Vậy là xong rồi đó, chúc các bạn thành công!
- TMS CONSULTANCY-Market Report Q3 2023 – Báo cáo thị trường Q3 – 2023
- Code chèn Hotline và chat Facebook vào chân trang trên giao diện mobile cho website
- Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS
- Plugin tích hợp thanh toán Momo cho WooCommerce
- Cách Backup Website Bằng All In One Migration: Hướng Dẫn Từ A Đến Z