Cách để tích hợp Owl Carousel Slider vào WordPress mà không cần phải dùng plugin là gì? Sử dụng plugin có thể làm trang web trở nên chậm hơn đáng kể, nhưng việc nhúng trực tiếp sẽ giúp bạn dễ dàng điều chỉnh và cải thiện tốc độ tải trang web một cách hiệu quả. Bạn chỉ cần làm theo các bước sau:
Bước 1: Tải file
Đầu tiên bạn tải file về tại các link OwlCarousel2 chính của web sau (tải tùy thích ở các link muốn chọn), chọn 1 trong 3 link ở bên dưới nhé
Tải trực tiếp từ nhà cung cấp: (dành cho các bạn đã sử dụng qua OwlCarousel2, vào sẽ biết file cần tải)
Hoặc tải OwlCarousel2 từ shopcode đã tải trước đó đúng các file cần và nén lại cho các bạn dễ biết và tải đúng lên trên themes không cần chỉnh sửa lại nữa
Bước 2: giải nén và sử dụng dữ liệu đã tải về
Sau khi tải về giải nén ra tìm tới các tập tin như sau: CSS, JS chính của owlcarousel2 sau đó tải hết lên thư mục gốc của themes: /public_html/wp-content/themes/tên_themes/..tải vào đây.
Dữ liệu tải lên gồm:
- /wp-content/themes/your-theme/js/owl.carousel.min.js
- /wp-content/themes/your-theme/js/settings.js.
- /wp-content/themes/your-theme/css/owl.carousel.min.css
- wp-content/themes/your-theme/css/owl.carousel.css
Nếu bạn tải về không có tập tin settings.js thì tạo 1 tập tin mới có đuôi .js và bỏ code sau vô:
(function($) {
"use strict";
$(document).ready(function() {
$("#proudct .owl-carousel").owlCarousel({
items: 3,
nav: true,
dots: false,
autoplay: false,
loop: true,
});
$('.blog-css').owlCarousel({
loop: true,
responsiveClass: true,
nav: true,
autoplay: false,
navContainer: false,
//navText: ['Previous ', 'Next'],
responsive: {
0: {
items: 1,
margin: 8,
nav: true
},
600: {
items: 2,
margin: 10,
nav: true
},
1000: {
items: 3,
margin: 20,
nav: true,
loop: false
}
}
});
})
})(jQuery);
Sau đó mở tập tin Function.php của themes lên, chèn code sau để khai báo các file mới up lên hosting cho wordpress biết mỗi khi chạy web sẽ gọi các file này lên.
add_action( 'wp_enqueue_scripts', 'cs_itseovn_scripts');
function cs_itseovn_scripts(){
wp_enqueue_script('owl.carousel', get_template_directory_uri() . '/js/owl.carousel.min.js', array(), '1.0.0', true );
wp_enqueue_script('settings', get_template_directory_uri() . '/js/settings.js', array(), '1.0.0', true );
}
function cs_itseovn_styles() {
wp_register_style('owl-carousel', get_template_directory_uri() .'/css/owl.carousel.css', array(), null, 'all' );
wp_enqueue_style( 'owl-carousel' );
}
add_action( 'wp_enqueue_scripts', 'cs_itseovn_styles' );
Như vậy là bạn đã chèn add được Owl Carousel vào web wodpress rồi.
Chỉ cần tùy chỉnh class css ở settings.js nhận đúng với class của slider cần chạy là được ngay.
Cách gọi:
- Cấu hình file setting trên.
- blog-css: là css nhận diện.
Html:
<div class="blog-css owl-carousel owl-loaded"> <img src"#" /> <img src"#" /> <img src"#" /> </div>
- thêm class: owl-carousel owl-loaded vào vị trí cần hiển thị
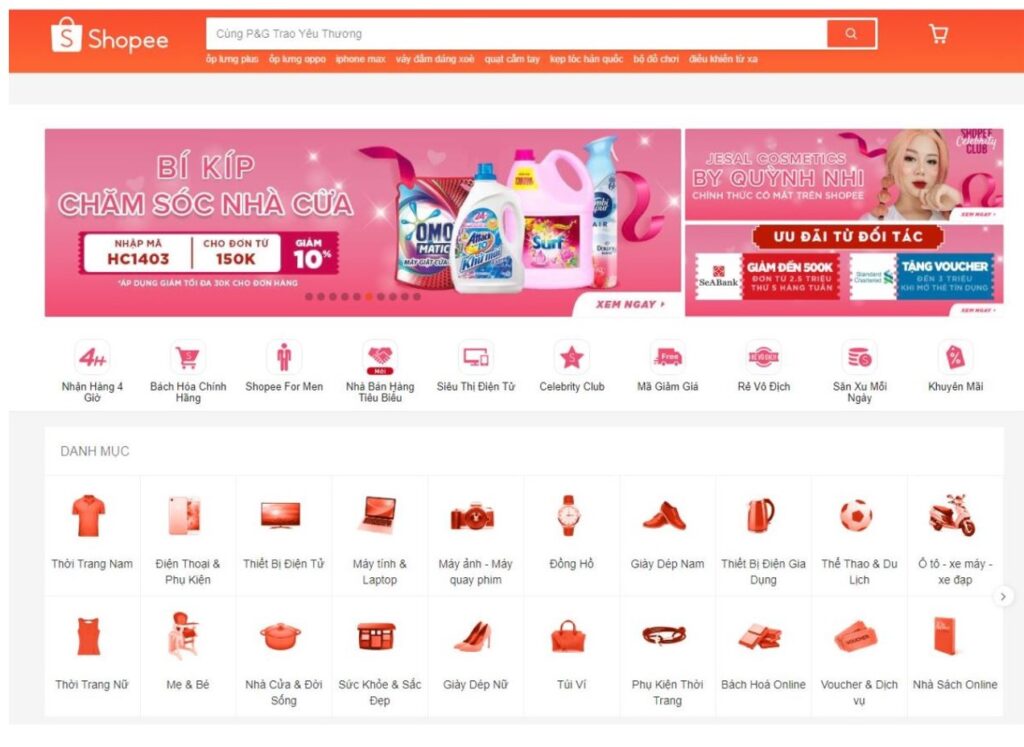
Demo:

Muốn giống demo có các nút dot và nav next prev canh giữa đẹp như hình trên thì thêm css sau vào web của bạn:
.owl-carousel button.owl-dot {
margin-right: 0;
}
.owl-nav .owl-next, .owl-nav .owl-prev {
position: absolute;
top: 48%;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
}
.owl-nav .owl-next {
right: 0;
display: flex;
margin-right: -15px;
font-size: 35px !important;
}
.owl-nav .owl-prev {
left: 0;
display: flex;
margin-left: -15px;
font-size: 35px !important;
}
.owl-nav .owl-next span {
width: 28px;
height: 20px;
border: 1px solid #747070;
border-radius: 50%;
display: inline-table;
max-height: 32px;
min-height: 28px;
line-height: 16px;
}
.owl-nav .owl-prev span {
width: 28px;
height: 20px;
border: 1px solid #747070;
border-radius: 50%;
display: inline-table;
max-height: 32px;
min-height: 28px;
line-height: 16px;
}
.owl-dots,
.owl-nav {
text-align: center;
-webkit-tap-highlight-color: transparent;
}
.owl-dots .owl-dot.active span,
.owl-dots .owl-dot:hover span {
background: #333333;
}
.owl-dots .owl-dot span {
width: 9px;
height: 9px;
margin: 5px 7px;
background: #828282;
display: block;
-webkit-backface-visibility: visible;
transition: opacity .2s ease;
border-radius: 30px;
}
.owl-dots .owl-dot.active span {
width: 10px;
height: 10px;
}
.owl-dots .owl-dot {
display: inline-block;
zoom: 1;
}
Chúc bạn thành công!
- Top 5 trang web bán theme wordpress uy tín nhất 2024
- Code tự động lưu ảnh vào thư viện khi copy bài từ web khác
- Plugin kết nối giao hàng tiết kiệm với Woocommerce – GHTK vs Woocommerce
- [ FREE SHARE] Gopher’s | Grocery, Shopping Shopify Theme
- Hướng dẫn chi tiết săn Airdrop Ethereal – Kèo tiềm năng trên hệ Ethena