Plugin Woocommerce được phát triển ngay sau khi WordPress nắm giữ một phần lớn thị phần thiết kế web. Woocommerce được coi là một trong những plugin tối ưu nhất cho việc xây dựng trang web bán hàng trực tuyến. Dữ liệu thống kê từ tháng 4 năm 2019 cho thấy có hơn 4 triệu trang web đang sử dụng Woocommerce, thể hiện sự ưu thế và độ phổ biến của nó.
Dù Woocommerce là phần mềm miễn phí và dễ sử dụng, nhưng có thể một số tính năng không phù hợp hoặc thiết kế không đáp ứng nhu cầu của tất cả mọi người. Để tùy chỉnh Woocommerce, việc hiểu biết về lập trình là một lợi thế. Tuy nhiên, bạn chỉ cần copy và dán những đoạn code dưới đây sẽ giúp ích cho bạn ở một số công đoạn nhất định:
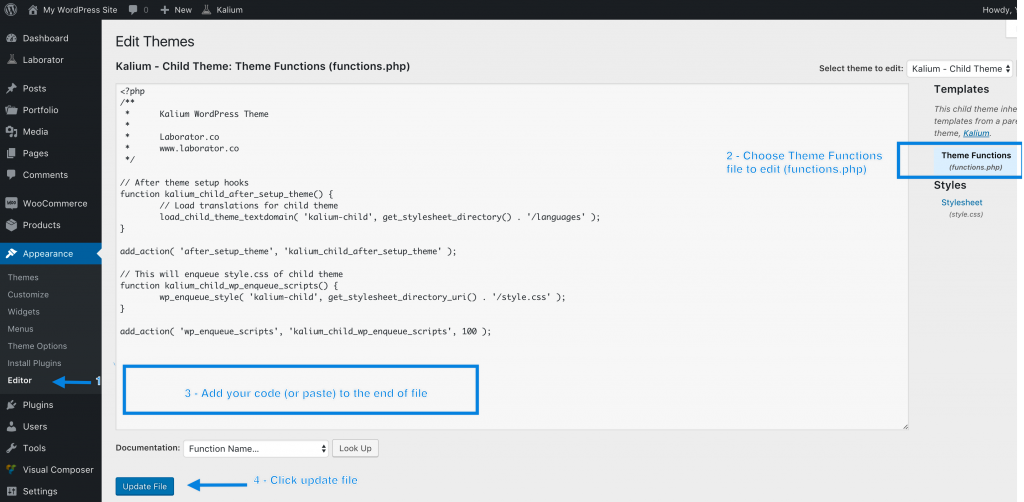
Tùy chỉnh function.php trong WordPress khá đơn giản, bạn chỉ việc tìm file function.php của theme đang sử dụng và thêm code vào đó.
Khuyến cáo: Nên sử dụng Child theme để tinh chỉnh nhé.
Bạn vào WP Admin -> Giao diện -> Sửa (giao diện) và tìm file function.php. Tùy theme sẽ có các vị trí file function khác nhau. Thêm code tùy chỉnh vào sau thẻ <?php, nên để dưới cuối cùng của file.
Những đoạn code tùy biến cho Woo
Để tùy biến Woocommerce cần thêm code vào file function.php như hướng dẫn trên. Những đoạn code dưới mình đã và đang dùng 100% hoạt động ổn định, đa số lượm nhặt từ nhiều nguồn, có đoạn tự chém.
Trước khi tùy biến, xin lưu ý: “backup web hoặc làm demo trên local host, ít nhất cũng lưu lại file function.php nguyên bản đã nhé. Đừng dại mà ném toẹt code ngay vào web chính!”
Khuyến cáo: Nên sử dụng Child theme
“Miễn phí” 0đ thành “Giá liên hệ”
Mặc định Woo khi sản phẩm không điền giá (0đ) sẽ hiển thị: Miễn Phí, để thay chữ Miễn Phí thành Giá liên hệ thì theme code sau vào function.php
|
1
2
3
4
5
6
7
8
|
/**
* WooCommerce Replace “Free!” by a custom string
**/
function custom_call_for_price() {
return ‘Giá liên hệ’;
}
add_filter(‘woocommerce_empty_price_html’, ‘custom_call_for_price’);
|
“Quick View” thành “Xem nhanh”
Tính năng Quick View của Woo rất hữu ích nhưng đa số theme lại bỏ qua việc dịch chữ này thành các ngôn ngữ, trong đó có tiếng Việt. Dịch chữ Quick view thành Xem nhanh hay gì gì tùy bạn (Hoạt động tốt với Flatsome theme)
|
1
2
3
4
5
6
7
8
9
|
// Change Quick View text to Xem nhanh
function my_custom_translations( $strings ) {
$text = array(
‘Quick View’ => ‘Xem nhanh’
);
$strings = str_ireplace( array_keys( $text ), $text, $strings );
return $strings;
}
add_filter( ‘gettext’, ‘my_custom_translations’, 20 );
|
SKU thành Mã sản phẩm
Mã sản phẩm là tính năng không thể thiếu với web bán hàng, nhất là các web có tính năng Live Search thì Mã sản phẩm tối quan trọng, giúp khách hàng và người bán tìm kiếm dễ hơn. Ngặt nỗi, ít theme quan tâm dịch từ này, mặc định Woo để là SKU dịch thành Mã sản phẩm:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// Change SKU text
function translate_woocommerce($translation, $text, $domain) {
if ($domain == ‘woocommerce’) {
switch ($text) {
case ‘SKU’:
$translation = ‘Mã sản phẩm:’;
break;
case ‘SKU:’:
$translation = ‘Mã sản phẩm:’;
break;
}
}
return $translation;
}
add_filter(‘gettext’, ‘translate_woocommerce’, 10, 3);
|
Hoặc (dùng 1 trong 2 đoạn code này đều dịch được chữ SKU)
|
1
2
3
4
5
6
7
8
|
/**
* Add custom SKU text for shop
**/
add_action( ‘woocommerce_before_shop_loop_item_title’, ‘shop_sku’ );
function shop_sku(){
global $product;
echo ‘<div class=”sku”>Mã SP: ‘ . $product->sku . ‘</div>’;
}
|
Ẩn mã SKU đi cũng đơn giản, bạn thêm code sau
|
1
2
|
// Hide SKU products
add_filter( ‘wc_product_sku_enabled’, ‘__return_false’ );
|
Hiển thị SKU ra ngoài trang Danh mục
Hiển thị Mã sản phẩm SKU ra ngoài page Danh mục sản phẩm, ngay bên dưới ảnh thumb sản phẩm giúp khách hàng thấy mã ngay khi view.
|
1
2
3
4
5
6
7
8
|
/**
* Add custom SKU for shop
**/
add_action( ‘woocommerce_before_shop_loop_item_title’, ‘shop_sku’ );
function shop_sku(){
global $product;
echo ‘<div class=”sku”>Mã SP: ‘ . $product->sku . ‘</div>’;
}
|
Có thể thay chữ Mã SP trên bằng bất kỳ từ gì bạn muốn.
Dịch Breadcrumb trong Giỏ hàng
Đây là phần thủ tục thôi, nó là đường dẫn Breadcrumb của trang Giỏ hàng:
SHOPPING CART -> CHECKOUT DETAILS -> ORDER COMPLETE
Đến như theme Flatsome phổ biến đến vậy mà cũng không thèm dịch phần này – thua! Code tùy biến dịch text đây:
|
1
2
3
4
5
6
7
8
9
10
11
|
// Translate Shopping Cart Breadcrumb
add_filter( ‘gettext’, function ( $strings ) {
$text = array(
‘SHOPPING CART’ => ‘Giỏ hàng’,
‘CHECKOUT DETAILS’ => ‘Thanh toán’,
‘ORDER COMPLETE’ => ‘Hoàn tất’,
);
$strings = str_ireplace( array_keys( $text ), $text, $strings );
return $strings;
}, 20 );
|
Bỏ chữ SALE – Giảm giá
Với sản phẩm giảm giá, Woo treo trên đầu chữ SALE khá to. Tùy CSS mỗi theme nhưng đa phần khi dịch ra tiếng Việt thì chữ Giảm giá này khiến web xấu tệ! Trong trường hợp bạn muốn xóa chữ SALE này đi:
|
1
2
|
//Remove Sale Label on Products
remove_action( ‘woocommerce_before_shop_loop_item_title’, ‘woocommerce_show_product_loop_sale_flash’, 10 );
|
Hiện giá nhỏ nhất nhiều biến thể
Với sản phẩm có nhiều biến thể thì Woo để Giá nhìn rất khó chịu. VD như giá từ: 2.500.000đ – 3.990.000đ ?? Nếu bạn chỉ muốn hiển thị giá của biến thể có giá nhỏ nhất là 2.500.000đ thì code đây
|
1
2
3
4
5
6
7
8
|
// Show min price for Woo products
function custom_variation_price( $price, $product ) {
$price = ”;
$price .= wc_price($product->get_price());
return $price;
}
add_filter(‘woocommerce_variable_price_html’, ‘custom_variation_price’, 10, 2);
|
Hiện giá biến thể dưới Tiêu đề sản phẩm
Mặc định thì Giá của Biến thể sản phẩm nằm dưới Mô tả ngắn, rất nhỏ và khó xem. Muốn hiển thị giá của một biến thể sản phẩm vào đúng vị trí Giá sản phẩm, anh em có thể thêm đoạn code như bên dưới, ngon luôn. Hoặc, ta hiểu là thay đổi khoảng giá WooCommerce thành 1 giá sau khi lựa chọn biến thể
VD như giá sản phẩm có 3 biến thể từ: 300.000đ – 420.000đ ?? Bạn chỉ muốn hiển thị giá của một biến thể 300.000đ vào đúng vị trí Giá sản phẩm mặc định – ngay dưới Tiêu đề sản phẩm?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//Thay thế giá cho sản phẩm có biến thể
// Nguồn: https://stackoverflow.com/revisions/61101012/1
add_action( ‘woocommerce_before_single_product’, ‘move_variations_single_price’, 1 );
function move_variations_single_price(){
global $product, $post;
if ( $product->is_type( ‘variable’ ) ) {
add_action( ‘woocommerce_single_product_summary’, ‘replace_variation_single_price’, 10 );
}
}
function replace_variation_single_price() {
?>
.woocommerce–variation–price { display: none; }
<br /> jQuery(document).ready(function($) {<br /> var priceselector = ‘.product p.price’;<br /> var originalprice = $(priceselector).html();</p> <pre><code> $( document ).on(‘show_variation’, function() { $(priceselector).html($(‘.single_variation .woocommerce-variation-price’).html()); }); $( document ).on(‘hide_variation’, function() { $(priceselector).html(originalprice); }); }); </script></code></pre> <p><?php<br /> }</p>
|
Đổi chữ đ sang VND trong Woo
Mặc định của Woo với tiền tệ Việt Nam để là chữ đ, nếu bạn không muốn, có thể thay đổi sang bất kỳ ký tự nào nếu muốn, từ đ sang VND, từ đ sang K
Nếu không biết code, có thể dùng Plugin Woo Viet này, cài ra và chỉnh rất tiện. Hoặc nếu pro hơn, hãy thêm vào functions.php đoạn code sau là ngon ngay:
|
1
2
3
4
5
6
7
8
9
10
|
/**
Change a currency symbol đ to VND
*/
add_filter(‘woocommerce_currency_symbol’, ‘change_existing_currency_symbol’, 10, 2);
function change_existing_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case ‘VND’: $currency_symbol = ‘VND’; break;
}
return $currency_symbol;
}
|
Xóa Extensions trả phí Woo 3.6
Từ WooCommerce 3.6 thì có thêm các Extensions (addon gợi ý) có tính phí rất khó chịu. Đây là điều nhiều người không mong muốn – trong đó có mình. Có lẽ WordPress không còn trong sáng và Miễn phí như trước nữa!!!
Cách xóa bỏ Extensions trong WooCommerce 3.6 như sau:
|
1
2
|
// Remove turn off Woo 3.6 Extensions
add_filter( ‘woocommerce_allow_marketplace_suggestions’, ‘__return_false’ );
|
Thay “Add to cart” thành “Thêm vào giỏ”
Add to cart là nút không thể thiếu trong Woo nhưng có những theme họ không hỗ trợ tiếng Việt, hoặc đơn giản, bạn muốn đổi chữ Thêm vào giỏ thành Mua ngay hay gì gì đó. Hãy thêm đoạn code này vào
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
/**
* Change the add to cart text on single product page
*/
function woo_custom_cart_button_text()
{
return __(‘Thêm vào giỏ’, ‘woocommerce’);
}
add_filter(‘single_add_to_cart_text’, ‘woo_custom_cart_button_text’);
/**
* Change the add to cart text on product archives
*/
function woo_archive_custom_cart_button_text()
{
return __( ‘Thêm vào giỏ’, ‘woocommerce’ );
}
add_filter( ‘add_to_cart_text’, ‘woo_archive_custom_cart_button_text’ );
|
Đổi chữ Đặt hàng thành Đặt Tour
Trong trang Thanh toán (Check Out) có từ Đặt hàng (Place Order) mặc định của Woo mà các bạn làm web dịch vụ không thích, nhất là web du lịch. Cách đổi chữ Place Order (Đặt hàng) thành Đặt Tournhư sau:
|
1
2
3
4
5
6
7
8
9
|
/*
Change Place Order button text on checkout page in woocommerce
*/
add_filter(‘woocommerce_order_button_text’,‘custom_order_button_text’,1);
function custom_order_button_text($order_button_text) {
$order_button_text = ‘ĐẶT TOUR’;
return $order_button_text;
}
|
Xóa bỏ nút Add to cart “Thêm vào giỏ”
Với một số web giới thiệu sản phẩm, bạn không muốn hiển thị nút Add to cart (Thêm vào giỏ)? bạn có thể loại bỏ nút này mà không ảnh hưởng tới gian hàng và các thao tác khác
|
1
2
3
4
5
6
|
// Remove Add to cart button
function remove_loop_button(){
remove_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’, 30 );
}
add_action(‘init’,‘remove_loop_button’);
|
Thay đổi số Sản phẩm trong Danh mục
Với những theme cũ hoặc các theme do Việt Nam làm với Visual Composer, việc thay đổi Số lượng sản phẩm trong trang Danh mục sản phẩm là rất phức tạp, họ không cho tùy chỉnh nhiều phần này.
|
1
2
|
// Show 24 products per page
add_filter( ‘loop_shop_per_page’, create_function( ‘$cols’, ‘return 24;’ ), 20 );
|
Muốn hiển thị bao nhiêu sản phẩm trong 1 trang Danh mục, thay số 24 trên bằng số bất kỳ bạn muốn. Nếu muốn hiển thị toàn bộ sản phẩm trên 1 page thì ta thay 24 thành -1
|
1
2
|
// Show all products per page
add_filter( ‘loop_shop_per_page’, create_function( ‘$cols’, ‘return -1;’ ), 20 );
|
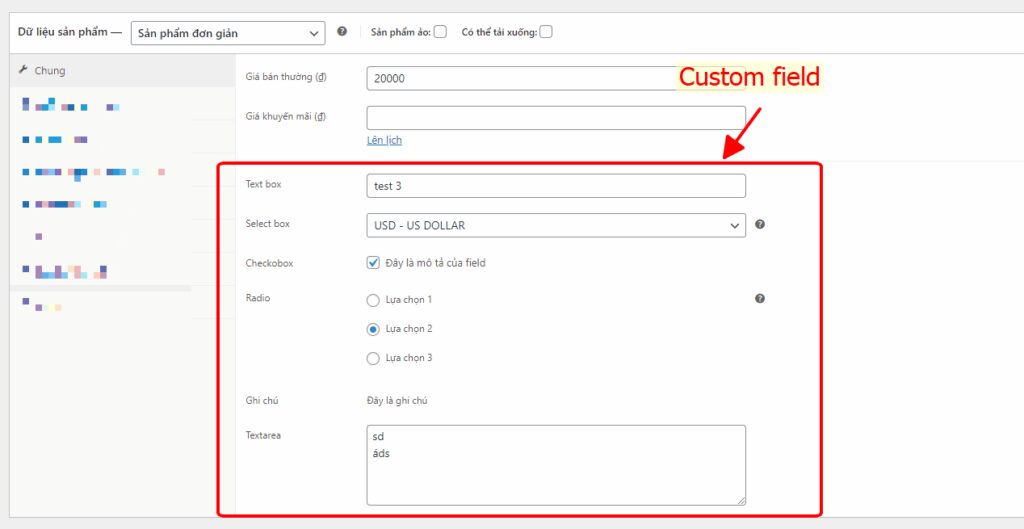
Thêm text dưới Tiêu đề sản phẩm
Nếu bạn muốn thêm một đoạn text tùy chỉnh luôn xuất hiện bên dưới tiêu đề mọi sản phẩm, một câu Slogan hoặc Khuyến mại, tốt nhất,.. gì gì đó thì làm thế nào? code đây
|
1
2
3
4
5
6
7
8
|
// Add text behind Title product detail
function magik_custom_text( $post_excerpt )
{
$content = ‘Text tùy chỉnh ở đây’;
return $content.‘<br>’.$post_excerpt;
}
add_filter(‘woocommerce_short_description’, ‘magik_custom_text’, 10, 1);
|
Xóa chữ “Mô tả sản phẩm” trong mô tả
Trong phần Mô tả chi tiết của mỗi Sản phẩm, có dòng đầu tiên to đùng: Mô tả sản phẩm nhìn rất ngứa mắt. Bạn muốn xóa dòng này?
|
1
2
3
4
5
6
7
|
// Remove text Product Description in product detail
add_action( ‘woocommerce_cart_collaterals’, ‘action_woocommerce_cart_collaterals’, 10, 1 );
add_filter( ‘woocommerce_product_description_heading’, ‘remove_product_description_heading’ );
function remove_product_description_heading() {
return ”;
}
|
Xóa tab Đánh giá trong chi tiết sản phẩm
Tab đánh giá trong Chi tiết sản phẩm khá thú vị, nó hơi dài dòng nhưng thêm Dữ liệu có cấu trúc Schema cho mỗi Sản phẩm. Khi có đánh giá, bạn sẽ có sao và vote được Google hiển thị. Nếu thấy phần đánh giá này dài dòng, xóa nó đi cũng được:
|
1
2
3
4
5
6
7
8
|
// Remove vote tab in product detail page
add_filter( ‘woocommerce_product_tabs’, ‘wcs_woo_remove_reviews_tab’, 98 );
function wcs_woo_remove_reviews_tab( $tabs ) {
unset( $tabs[‘reviews’] ); // Remove the reviews tab
return $tabs;
}
|
Xóa /product/ và /product-category/
Việc rút ngắn URL đường dẫn tĩnh giúp web bạn chuẩn SEO hơn và URL nhìn ngắn gọn dễ nhìn, dễ nhớ. Nếu web bạn đã lâu năm và đang top, tốt nhất không nên chỉnh sửa URL làm gì, có sao kệ nó.
Tất cả trong 01 Plugin để rút ngắn URL: Premmerce WooCommerce Permalink Manager Pro.
Khuyến cáo: Không nên can thiệp Đường dẫn tĩnh nếu bạn không am hiểu về nó trong SEO.

Các tính năng chính của Plugin trên
1. Xóa /product/ Sản phẩm slug Woo
Xóa đường dẫn /san-pham/ hay /product/ slug trong URL Chi tiết sản phẩm. Thiết lập lại Đường dẫn tĩnh cho toàn bộ sản phẩm của Shop. Ví dụ:
URL cũ: domain.com/san-pham/dien-thoại-iphone-x-64gh
URL mới: domain.com/dien-thoại-iphone-x-64gh
2. Xóa /product-category/ Danh mục slug Woo
Xóa đường dẫn /product-category/ hay /danh-muc/ trong URL các Danh mục sản phẩm, rút ngắn URL nhất có thể cho Danh mục giúp SEO dễ hơn. Lưu ý khi sử dụng plugin này vì nó không dành cho tay gà mờ. Ví dụ
URL cũ: domain.com/danh-muc/dieu-hoa/dieu-hoa-panasonic
URL mới: domain.com/dieu-hoa-panasonic
Thiết lập xong Plugin, nhớ Update Đường dẫn tĩnh: WP Admin -> Cài đặt -> Đường dẫn tĩnh -> Lưu thay đổi
Xóa bỏ đường dẫn breadcrumb
Breadcrumb là đường dẫn tạo sitemap nội cho người dùng thấy, giúp điều hướng xem từ Danh mục đến Sản phẩm chi tiết và ngược lại. Đôi khi vì lý do nào đó mà bạn không thích nó, cần bỏ breadcrumb đi? Cá nhân mình khuyên không nên xóa 🙂
|
1
2
3
4
5
6
|
// Remove Woo breadcrumb
add_action( ‘init’, ‘jk_remove_wc_breadcrumbs’ );
function jk_remove_wc_breadcrumbs() {
remove_action( ‘woocommerce_before_main_content’, ‘woocommerce_breadcrumb’, 20, 0 );
}
|
Sửa ký hiệu tiền tệ Đ sang VND
Woo hỗ trợ tiếng Việt khá tốt nhưng đơn vị tiền tệ thì không hiểu ông dịch thế nào hay để là đ, kiểu 200.000đ giờ muốn đổi thành 200.000VND thì làm thế nào?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
/**
Custom currency and currency symbol
*/
add_filter( ‘woocommerce_currencies’, ‘add_my_currency’ );
function add_my_currency( $currencies ) {
$currencies[‘VND’] = __( ‘Currency name’, ‘woocommerce’ );
return $currencies;
}
add_filter(‘woocommerce_currency_symbol’, ‘add_my_currency_symbol’, 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case ‘VND’: $currency_symbol = ‘$’; break;
}
return $currency_symbol;
}
|
Bạn có thể thay chữ VND trên bằng bất kỳ ký hiệu tiền tệ nào bạn muốn.
Thêm bớt số lượng sản phẩm liên quan
Trong mỗi page Chi tiết sản phẩm đều hiểu thị Sản phẩm liên quan. Bạn muốn nó tăng lên hay giảm đi theo ý mình? thay số 6 bằng số sản phẩm bạn muốn nó hiển thị nhé:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// WooCommerce Extra Feature
function woo_related_products_limit()
{
global $product;
$args = array(
‘post_type’ => ‘product’,
‘no_found_rows’ => 1,
‘posts_per_page’ => 6,
‘ignore_sticky_posts’ => 1,
‘orderby’ => $orderby,
‘post__in’ => $related,
‘post__not_in’ => array($product->id)
);
return $args;
}
add_filter( ‘woocommerce_related_products_args’, ‘woo_related_products_limit’ );
|
Đưa Mô tả chi tiết sản phẩm lên trên
Mô tả sản phẩm thường được đặt dưới Mô tả ngắn, một số web bán hàng không cần Mô tả ngắn thì sao? đưa Mô tả chi tiết lên trên dùng đoạn code sau nhé
|
1
2
3
4
5
6
7
8
9
10
11
12
|
add_action ( ‘woocommerce_before_variations_form’,
‘show_attributes’, 25 );function show_attributes() {
global $product;
wc_display_product_attributes ($product);
}
add_filter( ‘woocommerce_product_tabs’,
‘woo_remove_product_tabs’, 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs[‘additional_information’] ); //emove the additional information tab
return $tabs;
}
|
Đoạn code này của Tien Huynh WordPress Vietnam Team ❤
Shortcode cho Woocommerce
Woocommerce hỗ trợ Shortcode rất tốt, thay vì code những đoạn loằng ngoằng phức tạp thì bạn có thể sử dụng các shortcode này để tạo các Page mới, hiển thị nội dung về các sản phẩm như mong muốn
Show sản phẩm mới nhất
|
1
|
[recent_products per_page=“12” columns=“4”]
|
Show sản phẩm nổi bật
|
1
|
[featured_products per_page=“12” columns=“4”]
|
Show sản phẩm theo ID
|
1
|
[product id=“88”]
|
Show sản phẩm theo nhiều ID
|
1
|
[products ids=“15, 26, 37, 48, 59”]
|
Show full sản phẩm chi tiết ra page
|
1
|
[product_page id=“123”]
|
Show sản phẩm đang giảm giá
|
1
|
[sale_products per_page=“12”]
|
Show sản phẩm bán chạy
|
1
|
[best_selling_products per_page=“12”]
|
Show sản phẩm theo danh mục
|
1
|
[product_category category=“Ten danh muc”]
|
Kết luận
Các đoạn code tùy biến cho Woocommerce giúp website bạn linh động hơn, tạo các tùy chọn nâng cao cho người dùng giúp shop bán hàng tốt hơn. Nếu áp dụng đúng sẽ tăng hiệu suất hoạt động người dùng trên web rất nhiều, đôi khi đơn giản nhất là hiệu quả nhất đấy.
Nói chung còn nhiều code hay lắm, làm đến đâu mình sẽ update dần dần tới đó khi có thời gian. Các đoạn code này rất hữu ích nhưng các bạn cần cẩn trọng khi thêm vào web nhé.
- Tích hợp Owl Carousel Slider vào wordpress không sử dụng plugin
- Code chèn Hotline và chat Facebook vào chân trang trên giao diện mobile cho website
- Fix lỗi Zalo Tài khoản này tạm thời không thể sử dụng chức năng này khi click vào nút zalo trên Website
- Thêm hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce bằng CSS
- [ FREE SHARE] Gopher’s | Grocery, Shopping Shopify Theme